WIN10浏览器使用技巧:高效利用审查元素功能
在Windows 10(WIN10)系统中,浏览器的审查元素功能是一个非常实用的工具,可以帮助用户查看和修改网页的HTML、CSS等代码,从而实现对网页内容的深入分析和个性化调整。对于网页设计师、开发者以及普通用户来说,掌握这一技巧都能带来不少便利。下面,我们就来详细介绍如何在WIN10系统中使用浏览器的审查元素功能。

第一步:打开浏览器并选择目标网页
首先,确保你的电脑上已经安装了浏览器,如谷歌Chrome、Microsoft Edge(基于Chromium内核的新版Edge)、Firefox或360浏览器等。这些浏览器都支持审查元素功能,只是在不同浏览器中,该功能的名称和操作方法可能略有不同。

打开浏览器后,进入你想要审查元素的网页。可以是任何网页,比如一个新闻网站、电商页面或是一个博客。

第二步:找到并打开审查元素工具
1. Chrome和Edge浏览器:

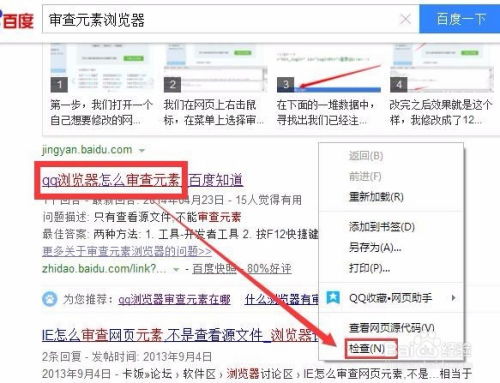
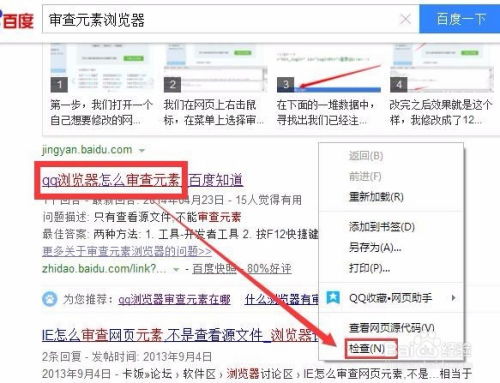
右键点击页面中的任意空白位置(不要点在视频上,以免触发视频播放)。
在弹出的右键菜单中选择“检查”或“检查元素”。
也可以直接使用快捷键F12直接打开开发者工具。
2. Firefox浏览器:
右键点击页面中的任意空白位置。
在弹出的右键菜单中选择“查看元素”。
同样,也可以使用快捷键Ctrl+Shift+I打开开发者工具。
3. 360浏览器:
操作方法与Chrome类似,右键点击页面空白处,选择“审查元素”。
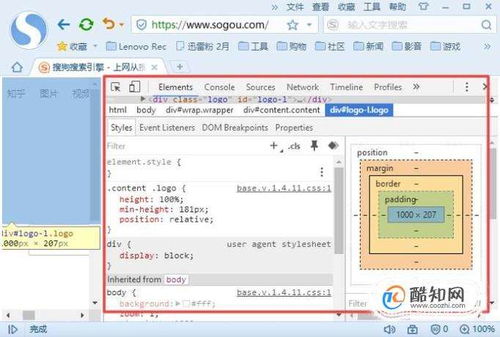
第三步:熟悉审查元素界面
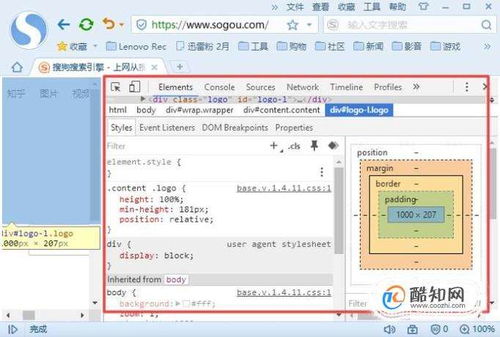
打开审查元素工具后,你会看到一个新的面板或侧边栏出现在浏览器中,这个面板显示了当前网页的HTML结构和CSS样式。
HTML部分:显示网页的源代码结构,通常是以树状图的形式展示,每个HTML元素都对应一个节点。
CSS部分:显示当前选中元素的CSS样式信息,包括颜色、字体、边距等。
控制台(Console):用于输出调试信息,你可以在这里输入JavaScript代码来测试网页的反应。
第四步:使用审查元素进行网页分析
1. 选择元素:
在审查元素面板的HTML部分,你可以通过点击不同的节点来选中页面上的元素。
同时,你也可以在页面上直接点击你想要分析的元素,审查元素工具会自动定位到对应的HTML节点。
2. 查看和修改CSS样式:
选中一个元素后,你可以在审查元素面板的CSS部分看到该元素的样式信息。
你可以在这里直接修改CSS属性,比如改变颜色、字体大小等。这些修改是实时的,会立即反映在页面上。
注意,这些修改只会在当前会话中生效,关闭浏览器后,修改会丢失。
3. 查找和替换内容:
如果你想查找网页中的某个特定内容,可以在审查元素面板的搜索框中输入关键词。
搜索结果会在HTML部分高亮显示,方便你快速定位。
你还可以直接在这里修改文本内容,但请注意,这并不会改变网页的源代码,只是在你本地浏览器中显示的效果。
第五步:高级技巧
1. 网络请求分析:
在审查元素工具中,还有一个Network选项卡,用于显示网页加载过程中发送的所有网络请求。
这对于分析网页的加载速度、查找资源文件(如图片、视频、脚本等)的位置非常有用。
你可以在这里查看每个请求的详细信息,包括请求头、响应头、响应时间等。
2. 模拟移动设备:
在Chrome浏览器的开发者工具中,你还可以使用设备工具栏来模拟不同型号的移动设备。
这对于测试网页在不同设备上的显示效果非常有帮助。
只需点击开发者工具顶部的手机图标,然后选择你想要的设备型号即可。
3. 截图和录制:
除了审查元素功能外,大多数现代浏览器还提供了截图和录制工具。
比如,在Chrome中,你可以使用Ctrl+Shift+I打开开发者工具后,再按Ctrl+Shift+P调出命令菜单,搜索“screenshot”来选择截图整个页面或选中的元素。
你还可以使用截图工具(如Snipping Tool)进行更复杂的截图操作,如延时截图、窗口截图等。
第六步:注意事项
1. 尊重版权:
在使用审查元素功能时,请尊重网页的版权和隐私政策。不要擅自复制、修改或传播受版权保护的内容。
2. 合法使用:
不要利用审查元素功能进行非法活动,如破解网站、盗取数据等。这些行为是违法的,并可能导致严重的法律后果。
3. 学习交流:
审查元素功能是一个
- 上一篇: 夺宝传世:超速升级秘籍大揭秘!
- 下一篇: 如何轻松打出钢筋型号规格的专业符号?
-
 掌握浏览器审查元素的使用方法资讯攻略10-28
掌握浏览器审查元素的使用方法资讯攻略10-28 -
 掌握Chrome审查元素:轻松玩转Elements面板资讯攻略10-28
掌握Chrome审查元素:轻松玩转Elements面板资讯攻略10-28 -
 如何在M浏览器中轻松查看和审查元素资讯攻略10-27
如何在M浏览器中轻松查看和审查元素资讯攻略10-27 -
 Win10系统下键盘操控鼠标指南资讯攻略11-09
Win10系统下键盘操控鼠标指南资讯攻略11-09 -
 彻底卸载Win10中IE浏览器的步骤资讯攻略11-04
彻底卸载Win10中IE浏览器的步骤资讯攻略11-04 -
 一键解锁:家庭版Win10免费升级至专业版的秘籍资讯攻略11-01
一键解锁:家庭版Win10免费升级至专业版的秘籍资讯攻略11-01