轻松解锁:如何巧妙调出隐藏的滚动条
在日常使用电脑或移动设备浏览网页、文档、应用程序时,滚动条是一个至关重要的功能元素,它允许用户垂直或水平地滚动页面,查看超出当前视口的内容。然而,有时我们可能会遇到滚动条不显示或难以找到的情况,这不仅影响了用户体验,还可能阻碍信息的完整获取。本文将围绕“滚动条怎么调出来”这一主题,详细介绍在不同操作系统、浏览器及应用程序中找回或启用滚动条的方法,帮助用户解决这一常见困扰。

一、Windows系统下的滚动条调整
1. 浏览器中的滚动条
在大多数现代浏览器中,如谷歌Chrome、微软Edge、火狐Firefox等,滚动条通常是自动显示的,当页面内容超出浏览器窗口大小时,垂直滚动条(位于右侧)或水平滚动条(位于底部)就会出现。若滚动条未显示,可能是由以下几个原因造成的:
隐藏式滚动条:某些网站或应用采用CSS样式隐藏了滚动条,但仍可通过鼠标滚轮、触控板手势或键盘方向键滚动内容。如需强制显示滚动条,可尝试调整浏览器的缩放比例(Ctrl+鼠标滚轮向上/向下)或使用开发者工具(F12)修改网页CSS。
全屏模式:处于全屏浏览时,滚动条可能会隐藏。按下F11键退出全屏模式,滚动条即可恢复显示。
触控设备:在触摸屏设备上,滚动通常通过滑动手指实现,滚动条可能不会直接显示。但可以通过系统设置调整触控滚动的灵敏度。
2. 桌面及文件资源管理器的滚动条
文件资源管理器:在Windows资源管理器中,如果滚动条未出现,首先检查是否已最大化窗口。如果窗口未最大化,内容未超出视口,滚动条则不会显示。此外,可以通过调整窗口大小或使用鼠标滚轮、触控板手势触发滚动。
桌面图标滚动:默认情况下,Windows桌面不支持直接滚动图标。但如果在桌面启用了“查看”菜单下的“自动排列图标”和“对齐到网格”,并通过调整屏幕分辨率或桌面图标大小使得图标排列超出屏幕边界,此时可以尝试使用键盘方向键进行轻微移动,间接触发滚动效果(虽不常见)。
二、macOS系统下的滚动条调整
1. Safari等浏览器中的滚动条
macOS的Safari浏览器以及其他基于WebKit的浏览器(如Chrome for Mac)采用智能滚动条设计,即只有在用户开始滚动时,滚动条才会短暂显示,之后再次隐藏以保持界面的简洁性。若希望滚动条始终可见,可调整系统设置:
打开“系统偏好设置”>“辅助功能”>“显示”>“光标与指针大小”,在“滚动条选项”中勾选“始终显示滚动条”或“在滚动时显示滚动条”(根据偏好选择)。
2. Finder及其他应用的滚动条
macOS的Finder及大多数原生应用同样采用智能滚动条设计。若需调整滚动条行为,可通过以下步骤:
打开“系统偏好设置”>“通用”。
在“滚动条”下拉菜单中,选择“始终”以显示固定滚动条,或选择“在滚动时显示”以在滚动时短暂显示滚动条。
三、移动设备上的滚动操作
在iOS和Android等移动操作系统上,由于屏幕尺寸限制,滚动操作主要通过手指滑动屏幕实现,传统的滚动条概念被触控手势替代。但部分应用或网页可能会根据用户需要显示虚拟滚动条,通常位于屏幕边缘。
iOS:在Safari浏览器中,当页面内容超出可视区域时,垂直滚动条(实际上是一个可拖动的阴影区域)会出现在屏幕右侧边缘。在大多数应用中,通过手指上下滑动屏幕即可滚动内容。
Android:在Chrome浏览器或Android原生应用中,滚动操作同样依赖于手指滑动。部分应用可能会提供虚拟滚动条,通常位于屏幕边缘,用户可以通过拖动它快速定位页面内容。
四、特定应用程序中的滚动条调整
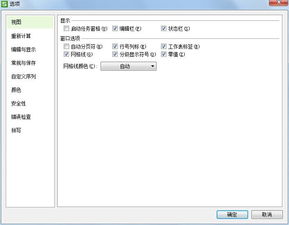
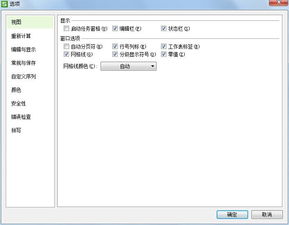
一些专业的应用程序(如Microsoft Office、Adobe系列软件等)可能有自己的滚动条设置选项。例如,在Microsoft Word中,可以通过“文件”>“选项”>“高级”>“显示文档内容”下的“显示垂直滚动条”和“显示水平滚动条”选项来控制滚动条的显示。
五、解决滚动条不显示的其他技巧
更新软件与驱动程序:确保操作系统、浏览器及应用程序均为最新版本,以免因软件bug导致滚动条显示异常。
检查硬件问题:在某些情况下,滚动条不显示可能与硬件故障(如触控板、鼠标故障)有关。尝试使用不同的输入设备检查问题是否依旧存在。
清理缓存与重置设置:浏览器缓存过多或设置不当也可能影响滚动条的显示。尝试清理浏览器缓存或使用无痕/
- 上一篇: 象过河软件商品信息录入指南
- 下一篇: 如何才能拥有良好的女人缘?
-
 揭秘!轻松几步,让你的滚动条瞬间现身,操作体验大升级资讯攻略10-27
揭秘!轻松几步,让你的滚动条瞬间现身,操作体验大升级资讯攻略10-27 -
 《蜡笔物理学》:解锁创意解谜的绝妙攻略资讯攻略11-24
《蜡笔物理学》:解锁创意解谜的绝妙攻略资讯攻略11-24 -
 一键解锁!如何巧妙设置苹果Touch键?资讯攻略11-15
一键解锁!如何巧妙设置苹果Touch键?资讯攻略11-15 -
 解锁时尚密码:蓝色牛仔阔腿裤的搭配秘籍资讯攻略11-06
解锁时尚密码:蓝色牛仔阔腿裤的搭配秘籍资讯攻略11-06 -
 轻松掌握:如何调出360加速球,让电脑飞速运行!资讯攻略11-03
轻松掌握:如何调出360加速球,让电脑飞速运行!资讯攻略11-03 -
 BLOXORZ立体推箱子游戏绝妙攻略第十六篇,解锁新技巧!资讯攻略12-08
BLOXORZ立体推箱子游戏绝妙攻略第十六篇,解锁新技巧!资讯攻略12-08