如何创建一个网页
在制作一个网页的过程中,你需要从零开始规划、设计、开发,并最终上线。这个过程虽然复杂,但每一步都有明确的方法和工具来帮助你实现目标。下面,我们将详细讲解怎么做一个网页,包括规划、设计、开发、测试与上线等关键环节。

一、明确网页目标与定位
首先,你需要明确网页的目标和定位。无论是为了提供信息、销售产品、还是展示个人作品,一个清晰的目标有助于后续的设计和开发工作。考虑以下问题:
网页的主要功能是什么?
目标用户是谁?
期望用户从网页中获得什么?
二、规划网页结构与内容
在明确目标后,接下来是规划网页的结构和内容。这包括创建信息架构图和编写内容大纲。
1. 信息架构图:通过信息架构图,你可以组织网页的内容结构,使其逻辑清晰,便于用户浏览。这通常包括主页、次级页面和具体内容页面的规划。
2. 内容大纲:编写内容大纲可以帮助你规划每个页面需要展示的信息,包括文字、图片、视频等。确保内容简洁、明了,并与目标用户相关。
三、设计网页界面与用户体验
设计是网页制作中至关重要的环节。一个好的设计不仅能吸引用户,还能提升用户体验。
1. 选择合适的色彩搭配:色彩对网页的视觉效果和用户体验有直接影响。选择与主题相符的色彩搭配,确保网页看起来美观、和谐。
2. 设计简洁的布局:布局要简洁明了,使用户能够快速找到所需信息。避免过多的装饰和干扰元素,保持页面整洁。
3. 优化导航设计:清晰的导航可以帮助用户快速了解网页结构,找到所需内容。设计直观、易用的导航菜单,提升用户体验。
4. 注重响应式设计:确保网页在不同设备和屏幕尺寸上都能良好显示。响应式设计可以提升网页的兼容性和用户体验。
四、选择开发技术与工具
开发是网页制作中的核心环节。选择合适的开发技术和工具可以大大提高开发效率和质量。
1. 前端技术:前端技术主要负责网页的视觉效果和交互功能。常用的前端技术包括HTML、CSS和JavaScript。你可以使用这些技术来构建网页的结构、样式和行为。
2. 后端技术:后端技术用于处理网页的服务器端逻辑和数据存储。常用的后端技术包括PHP、Python、Java等。根据需求选择合适的后端技术来开发网页的服务器端功能。
3. 开发工具:选择一款合适的开发工具可以大大提高开发效率。常用的开发工具包括Visual Studio Code、Sublime Text等。这些工具提供了丰富的代码编辑、调试和版本控制功能。
五、编写网页代码
在选择了合适的开发技术和工具后,接下来是编写网页代码。这包括前端代码和后端代码的编写。
1. 前端代码:使用HTML来构建网页的结构,CSS来设置网页的样式,JavaScript来实现网页的交互功能。确保代码简洁、规范,并符合W3C标准。
2. 后端代码:根据需求编写后端代码来处理服务器端逻辑和数据存储。使用合适的后端框架和库来加速开发过程,并确保代码的安全性和稳定性。
3. 整合前后端:通过API或数据库等方式将前端和后端整合在一起,实现数据的交互和页面的动态更新。确保前后端通信的顺畅和数据的准确性。
六、优化网页性能与SEO
优化网页性能和SEO是提升用户体验和网页排名的关键步骤。
1. 优化网页加载速度:通过压缩图片、减少HTTP请求、使用CDN等方式来优化网页加载速度,提升用户体验。
2. 优化网页代码:使用CSS和JavaScript的压缩工具来减少代码大小,提高网页加载效率。同时,确保代码的可读性和可维护性。
3. SEO优化:通过合理的关键词布局、内链和外链建设、标题和描述优化等方式来提升网页的搜索排名。确保网页内容的高质量和原创性,提高用户满意度。
七、测试与调试
在网页开发完成后,需要进行全面的测试和调试工作,以确保网页的稳定性和兼容性。
1. 功能测试:测试网页的各项功能是否正常工作,包括表单提交、用户登录、数据展示等。确保功能符合需求并稳定可靠。
2. 兼容性测试:在不同浏览器和设备上测试网页的兼容性,确保网页在所有平台上都能正常显示和工作。
3. 性能测试:测试网页的加载速度、响应时间等性能指标,找出瓶颈并进行优化。确保网页在用户可接受的时间内完成加载和交互。
4. 安全性测试:检查网页是否存在安全漏洞,如SQL注入、跨站脚本攻击等。确保网页的数据和用户信息的安全性。
八、上线与发布
在完成测试与调试后,你可以将网页上线并
- 上一篇: 如何用手机号查询快递订单?
- 下一篇: 揭秘:鉴别正宗驼奶粉真伪的绝妙方法
-
 如何高效创建网页资讯攻略11-03
如何高效创建网页资讯攻略11-03 -
 如何轻松创建超链接资讯攻略11-10
如何轻松创建超链接资讯攻略11-10 -
 如何创建超链接?资讯攻略11-10
如何创建超链接?资讯攻略11-10 -
 Dreamweaver如何进行站点管理?资讯攻略11-09
Dreamweaver如何进行站点管理?资讯攻略11-09 -
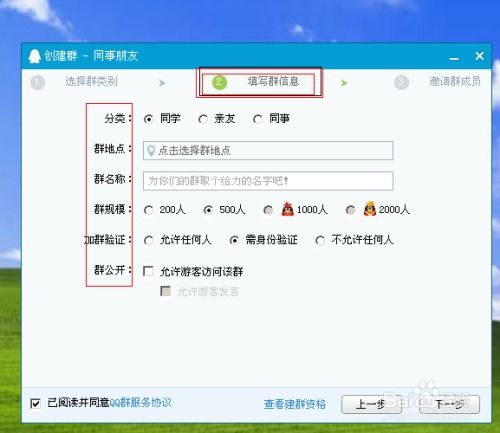
 轻松学会:如何创建QQ群资讯攻略11-03
轻松学会:如何创建QQ群资讯攻略11-03 -
 轻松学会:如何创建你的专属QQ群资讯攻略11-15
轻松学会:如何创建你的专属QQ群资讯攻略11-15