网页显示不全该怎么设置才能完整显示?
网页显示不全,是许多用户在浏览网页时经常遇到的问题。这不仅影响了用户的阅读体验,还可能让人对网页内容产生误解。那么,当你遇到网页显示不全的情况时,应该如何设置使其完整呈现呢?以下是一些实用的建议和解决方法。

浏览器缩放比例调整
调整浏览器的缩放比例是解决网页显示不全的一个常见且有效的方法。无论是电脑还是手机,都可以进行这样的调整。

电脑上:

快捷键操作:使用“Ctrl”+“+”(加号)来放大网页,使用“Ctrl”+“-”(减号)来缩小网页。

菜单选项:在浏览器的菜单栏中找到“视图”或“缩放”选项,手动调整缩放比例至100%或适合你的屏幕尺寸。
手机上:
缩放设置:在浏览器的设置或菜单中找到“缩放”选项,进行适当调整。
窗口大小调整
窗口大小也会影响网页的显示。通过调整浏览器窗口的大小,有时可以解决显示不全的问题。
电脑上:
拖动边缘:通过拖动浏览器窗口的边缘来调整其大小,直到网页内容完全显示。
手机上:
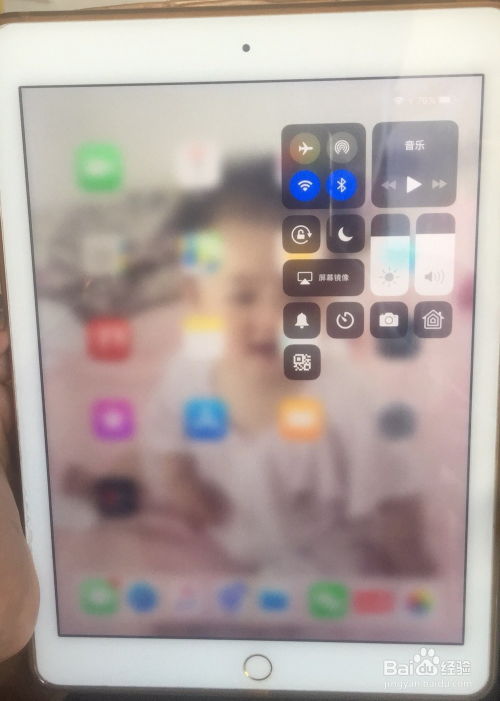
横屏模式:如果手机支持横屏模式,旋转屏幕,或滑动屏幕边缘调整浏览区域的大小。
清除浏览器缓存
缓存的网页数据可能导致显示问题。清除浏览器缓存,然后重新加载网页,有时可以解决问题。
具体步骤:取决于使用的浏览器,通常可以在浏览器设置中找到“清除浏览数据”或“清除缓存”的选项。
更新浏览器版本
过时的浏览器版本可能无法正确渲染现代网页。确保浏览器是最新版本,以获得最佳的显示效果。
检查更新:浏览器通常会自动提示更新,也可以手动检查是否有可用的更新,并按照提示进行更新。
禁用浏览器插件
某些浏览器插件或扩展程序可能与网页内容冲突,导致显示不全。
禁用插件:尝试禁用部分或全部插件,然后重新加载网页,以查看问题是否解决。
切换浏览器
如果上述方法都不奏效,尝试使用不同的浏览器访问同一网页。不同的浏览器在渲染网页时可能会有所不同,有些浏览器可能更适合特定类型的网页。
检查网络连接
确保网络连接稳定且速度足够快,以便完整地加载网页内容。如果网络连接不稳定或速度较慢,可能导致网页内容无法完全加载。
HTML和CSS检查
如果具备一定的HTML和CSS知识,可以尝试查看网页的源代码,查找可能导致显示问题的HTML标签或CSS样式。
查看源代码:使用快捷键“Ctrl+U”或“Cmd+U”打开网页的源代码,进行仔细检查和修改(注意:这种方式需要对网页代码有一定的了解,不适合普通用户)。
网页设计与用户体验
虽然这不是直接解决网页显示不全的方法,但了解网页设计与用户体验的关系,可以帮助你更好地理解和解决网页显示问题。
版面设计:
网页设计首先涉及到的是页面的版面排版问题。图片和文字需要按照一定的次序进行合理的编排和布局,使它们组成一个有机的整体。
主次分明:将重要的文章和图片安排在视觉中心(通常在屏幕的中央或中间偏上的部位),次要内容安排在视觉中心以外的地方。
大小搭配:较长的文章或标题之间要有一定的距离,同样较短的文章也不能编排在一起,图片的安排也是如此,要互相错开,造成大小之间有一定的间隔。
图文并茂:文字和图片需要密切配合,互为衬托,既能活跃页面,又使网页有丰富的内容。
页面色调处理:
色彩对于人的心理刺激非常大,网页的色彩处理得好,可以锦上添花。
总体协调,局部对比:网页的整体色彩效果应该是和谐的,在局部的、小范围的地方可以有一些强烈色彩的对比。
根据内容选择色调:根据网页内容的需要,分别采用不同的主色调。例如,嫩绿色、翠绿色、金黄色、灰褐色可以分别象征着春、夏、秋、冬。
用户体验:
用户体验是网页设计中至关重要的因素。一个让用户觉得自然简洁的网站,会让人喜欢。
分析用户体验:网站的设计、内容和功能必须能够满足用户的需求,且易于使用,让用户能够轻松找到所需的信息。
提升网站吸引力:从用户体验出发进行网站设计,而不是从传统的设计理念出发。
做好用户体验:包括视觉感受、功能感受、流程感受等,确保用户使用产品或服务的整个过程中都能获得良好的体验。
具体细节:
字体选择与布局:合理的字体大小、字体、间距以及字体与背景色的对比度,能提供一个良好的阅读环境。
结构清晰:网站结构应合理布局,避免用户迷失方向。
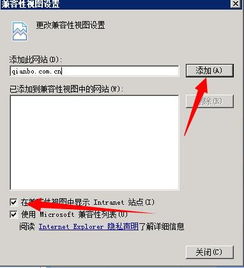
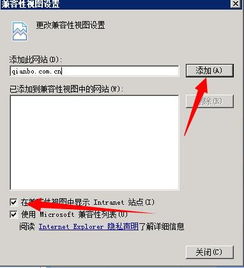
浏览器兼容性:确保网页在不同浏览器上都能正常显示。
访问
- 上一篇: 解析'树阴照水爱晴柔'的含义
- 下一篇: Win10用户必看:一键搞定流氓软件,强制卸载秘籍!
-
 华为手机浏览器网页显示不全?快来试试这些解决方法!资讯攻略11-18
华为手机浏览器网页显示不全?快来试试这些解决方法!资讯攻略11-18 -
 Excel里轻松搞定身份证号输入的秘籍资讯攻略11-18
Excel里轻松搞定身份证号输入的秘籍资讯攻略11-18 -
 微信运动步数不显示怎么办资讯攻略10-28
微信运动步数不显示怎么办资讯攻略10-28 -
 如何找到兼容性视图设置资讯攻略12-07
如何找到兼容性视图设置资讯攻略12-07 -
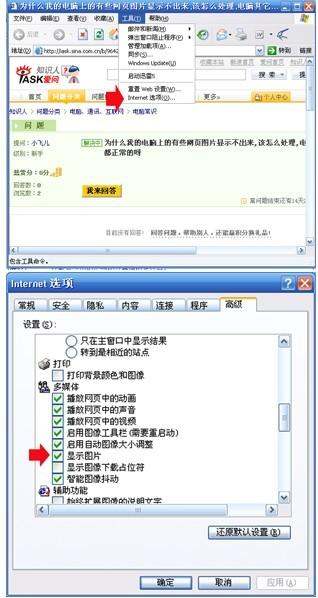
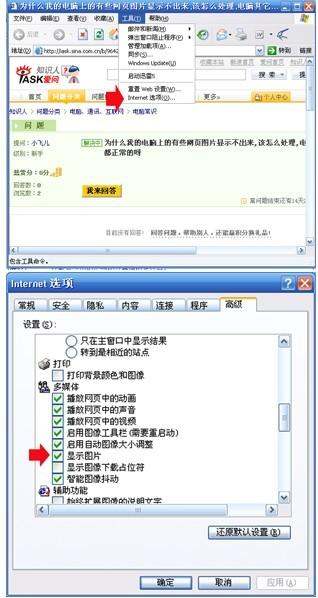
 哪些原因会导致网页图片无法显示?资讯攻略03-11
哪些原因会导致网页图片无法显示?资讯攻略03-11 -
 如何轻松设置苹果平板电脑的屏幕旋转功能资讯攻略11-17
如何轻松设置苹果平板电脑的屏幕旋转功能资讯攻略11-17