Dreamweaver网页设计基础入门指南
Dreamweaver是一款广泛应用于网页设计与开发的强大工具,它集成了代码编辑、视觉设计以及站点管理等多种功能,为网页设计师和开发者提供了极大的便利。本文将从Dreamweaver的基础知识出发,详细介绍其界面布局、基本操作、常用功能及优化技巧,旨在帮助初学者快速上手,并提升网页设计的效率与质量。

一、初识Dreamweaver
Dreamweaver,简称DW,是Adobe公司旗下一款专业的网页编辑器。它不仅支持HTML、CSS、JavaScript等前端技术的编写与调试,还能通过其内置的实时视图功能,直观地预览网页效果。无论是对于初学者还是经验丰富的开发者,Dreamweaver都是一款不可或缺的设计利器。

二、界面布局与基本操作
界面布局
Dreamweaver的界面布局清晰,主要分为菜单栏、工具栏、文档窗口、属性面板、面板组和状态栏几个部分。菜单栏包含了所有操作的命令;工具栏则提供了一些常用的快捷按钮;文档窗口用于编辑代码或设计视图;属性面板用于设置选中元素的属性;面板组可根据需要展开或收起,包括“CSS样式”、“资源”、“站点”等;状态栏则显示当前文档的信息,如编码、行号等。
基本操作
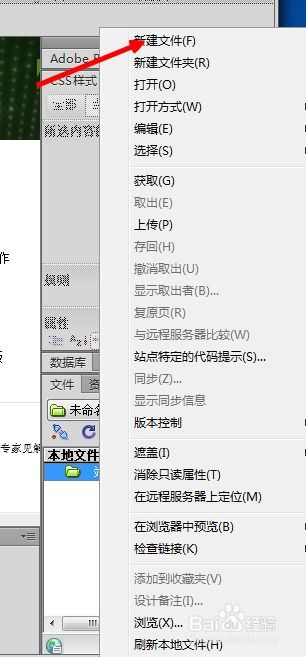
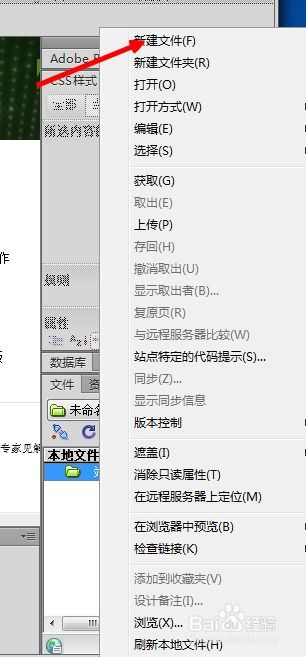
1. 新建文件:通过“文件”菜单选择“新建”,可创建HTML、CSS、JavaScript等类型的文件。
2. 保存文件:使用快捷键Ctrl+S(Windows)或Cmd+S(Mac)可以快速保存当前文档。
3. 代码视图与设计视图切换:点击文档窗口上方的“代码”或“设计”按钮,可在代码编辑与设计预览之间自由切换。
4. 实时视图:实时视图提供了更接近浏览器的预览效果,有助于设计师在真实环境中调整布局和样式。
5. 属性设置:选中页面元素后,在属性面板中修改其属性,如颜色、字体、边距等。
三、常用功能详解
1. 站点管理
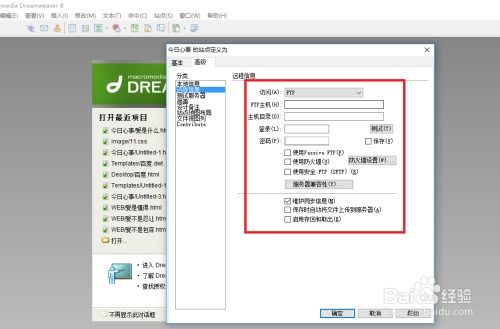
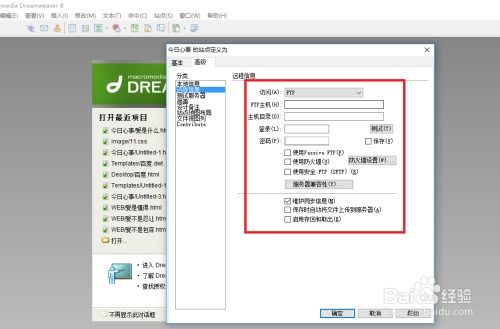
Dreamweaver的站点管理功能非常强大,可以帮助设计师组织和管理网站的所有文件和资源。通过“站点”面板,可以轻松创建新站点、设置远程服务器连接、上传下载文件等。站点设置完成后,还可以利用同步功能,确保本地与远程服务器上的文件保持同步。
2. CSS样式
CSS是网页设计中不可或缺的一部分。Dreamweaver内置的CSS样式面板提供了创建、编辑和应用CSS样式的便捷方式。无论是内联样式、内部样式表还是外部样式表,都可以通过Dreamweaver轻松管理。此外,它还支持CSS3的最新特性,如动画、过渡、媒体查询等,使得设计响应式网页变得更加简单。
3. JavaScript与行为
JavaScript是实现网页交互的重要工具。Dreamweaver提供了内置的JavaScript编辑器,并支持语法高亮、自动完成等功能,大大提高了编码效率。通过“行为”面板,可以添加事件监听器和动作,如点击按钮时弹出对话框、鼠标悬停时改变元素样式等,无需编写复杂的JavaScript代码,即可实现丰富的交互效果。
4. 响应式设计
随着移动设备的普及,响应式设计已成为网页设计的标准。Dreamweaver提供了多种工具和技术,帮助设计师创建在不同设备上都能良好显示的网页。例如,使用媒体查询可以针对不同的屏幕尺寸应用不同的CSS样式;通过流体布局和弹性图片技术,确保网页内容在不同分辨率下都能保持一致的视觉效果。
5. 模板与库
为了提高设计效率和保持网页的一致性,Dreamweaver支持使用模板和库。模板可以定义网页的基本结构和样式,通过替换模板中的内容区域,可以快速生成具有相同布局的多个页面。库则用于存储常用的页面元素,如按钮、导航栏等,通过拖放操作,即可将库中的元素添加到页面中,减少了重复劳动。
四、优化技巧与最佳实践
1. 高效编码
代码折叠:利用代码折叠功能,可以隐藏或显示代码块,使代码更加简洁易读。
代码片段:创建并保存常用的代码片段,通过快捷键快速插入,提高编码效率。
代码提示:利用Dreamweaver的代码提示功能,可以快速找到并插入HTML标签、CSS属性和JavaScript函数等。
2. 性能优化
压缩资源:使用Dreamweaver的“站点”面板中的“优化”功能,可以压缩HTML、CSS和JavaScript文件,减少页面加载时间。
缓存策略:通过设置适当的缓存策略,可以缓存静态资源,减少服务器负载,提高用户体验。
图片优化:使用合适的图片格式和尺寸,避免使用过大的图片,以节省带宽和加载时间。
3. 测试与调试
跨浏览器测试:利用Dreamweaver的实时视图和浏览器预览功能,在不同浏览器中测试网页效果,确保兼容性。
调试工具:结合浏览器的开发者工具,可以定位
-
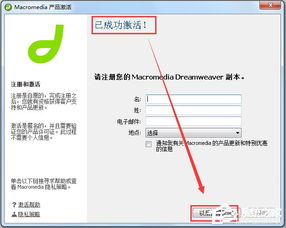
 全面掌握Dreamweaver 8激活技巧:最新序列号解锁指南资讯攻略11-27
全面掌握Dreamweaver 8激活技巧:最新序列号解锁指南资讯攻略11-27 -
 如何使用Dreamweaver?资讯攻略11-15
如何使用Dreamweaver?资讯攻略11-15 -
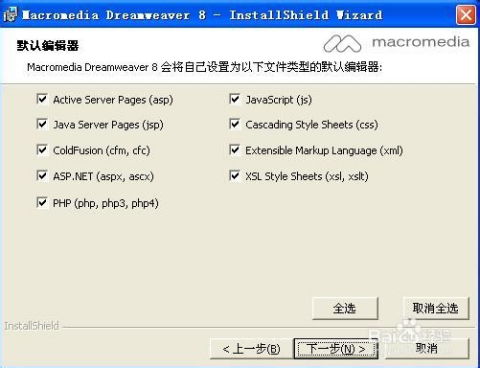
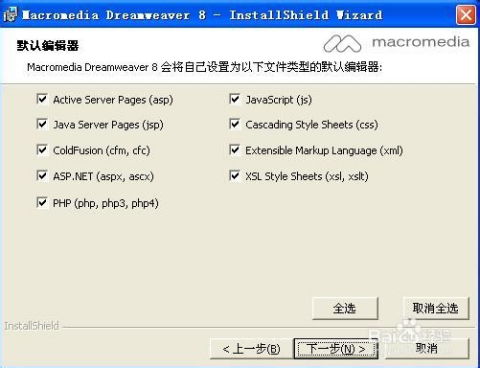
 如何在电脑上轻松安装Dreamweaver8?详细步骤与正版序列号获取资讯攻略11-20
如何在电脑上轻松安装Dreamweaver8?详细步骤与正版序列号获取资讯攻略11-20 -
 Dreamweaver如何进行站点管理?资讯攻略11-09
Dreamweaver如何进行站点管理?资讯攻略11-09 -
 轻松搞定!DW中遇到'请求的操作需要提升'的解决妙招资讯攻略10-24
轻松搞定!DW中遇到'请求的操作需要提升'的解决妙招资讯攻略10-24 -
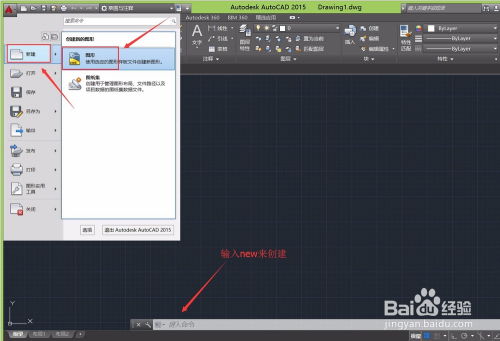
 CAD 2015入门基础教程资讯攻略11-06
CAD 2015入门基础教程资讯攻略11-06