如何使用Dreamweaver?
网页设计神器:深入探索Dreamweaver的高效使用之道
在网页设计的广阔天地里,Dreamweaver犹如一颗璀璨的明珠,以其强大的功能和直观的操作界面,成为无数设计师和开发者的首选工具。它不仅将编码与设计巧妙融合,还通过一系列高效工具,大大提升了网页开发的效率与质量。如果你渴望掌握这款软件,让你的网页设计之旅如虎添翼,那么接下来的内容,绝对不容错过。

初识Dreamweaver:强大的网页设计助手
首先,我们需要明确,Dreamweaver(简称DW)并非一个单纯的代码编辑器或图像设计软件,而是一款集HTML、CSS、JavaScript等多种技术于一体的集成开发环境(IDE)。它不仅能够实现代码的快速编写与调试,还能直接预览网页效果,为设计者和开发者之间架起了一座桥梁。

一、熟悉界面布局,掌握基本操作

1. 界面布局:当你首次打开Dreamweaver,可能会对其复杂的界面略感困惑。别担心,熟悉它的关键部分很重要。顶部是菜单栏,包含所有主要命令;左侧是“插入”面板,提供各种常用的HTML元素;中间是编辑区,分为设计视图和代码视图,可以在两者之间自由切换;右侧则是属性面板,用于设置选中元素的属性。

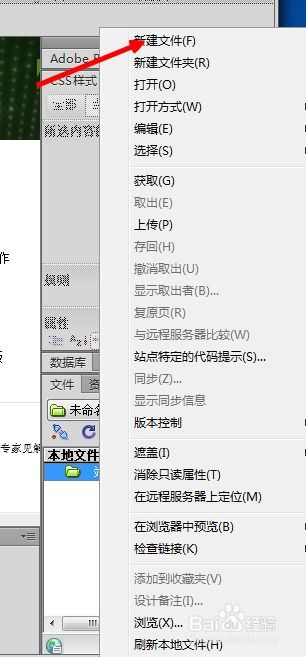
2. 新建文件:点击“文件”菜单下的“新建”,选择HTML文档类型,你可以创建一个新的网页文件。记住,一个基本的网页项目,除了HTML文件,还常常包含CSS样式表和JavaScript脚本文件。
3. 保存文件:在编辑区进行任何修改后,别忘了保存你的工作。你可以使用快捷键Ctrl+S(Windows)或Cmd+S(Mac),或者直接点击工具栏上的保存图标。
二、活用代码视图,提升编码效率
1. 语法高亮:Dreamweaver的代码视图提供了语法高亮功能,HTML标签、CSS选择器、JavaScript函数等都会被不同颜色区分开来,使得代码更加清晰易读。
2. 代码折叠:对于较长的代码文件,Dreamweaver允许你折叠不需要立即查看的部分,如CSS选择器内部的内容或JavaScript函数的定义,以便更好地专注于当前编辑的部分。
3. 自动完成:在编写代码时,Dreamweaver会智能地预测你可能输入的下一个单词或标签,并为你提供建议。这不仅减少了打字错误,还大大提升了编码速度。
4. 实时错误检查:随着你编写代码,Dreamweaver会在后台进行实时错误检查,并高亮显示潜在的问题,如缺失的闭合标签、拼写错误等。这有助于你及时发现并修正错误,避免在后期测试中出现不必要的麻烦。
三、设计视图:所见即所得的网页设计
1. 直接拖拽元素:Dreamweaver的设计视图允许你通过拖拽的方式,直接在网页上添加文本、图片、按钮等元素。无需手动编写HTML代码,大大降低了设计门槛。
2. 实时预览:在设计视图中所做的任何修改,都会立即反映在预览窗口中,实现真正的所见即所得。这不仅提高了设计效率,还确保了最终网页效果的准确性。
3. 响应式设计:随着移动设备的普及,响应式设计已成为网页设计的标配。Dreamweaver提供了多种工具,帮助你轻松创建在各种屏幕尺寸下都能良好显示的网页。
四、CSS样式管理,让设计更灵活
1. CSS设计器:Dreamweaver的CSS设计器是一个强大的可视化工具,允许你通过图形界面来创建和编辑CSS样式。你可以调整颜色、字体、边距等属性,实时查看效果,而无需编写任何代码。
2. 样式源:在样式源面板中,你可以看到当前网页使用的所有CSS样式及其来源,包括外部样式表、内部样式和行内样式。这有助于你快速定位并修改特定的样式规则。
3. 媒体查询:在创建响应式设计时,媒体查询是不可或缺的工具。Dreamweaver允许你通过简单的拖拽操作,为不同的屏幕尺寸添加特定的样式规则,实现更加灵活的设计。
五、JavaScript与交互效果
1. 代码片段:Dreamweaver提供了大量的JavaScript代码片段,涵盖了表单验证、动画效果、DOM操作等常见需求。你可以通过拖拽的方式,将代码片段添加到你的网页中,并根据需要进行修改。
2. 调试工具:对于复杂的JavaScript代码,Dreamweaver的调试工具能够帮助你找到并修复潜在的错误。你可以设置断点、检查变量值、监控函数调用等,从而提高代码的质量和稳定性。
六、协作与版本控制
1. 实时协作:在团队合作中,Dreamweaver的实时协作功能允许你与其他成员共享项目文件,并在同一个文件中进行编辑。所有更改都会实时同步,确保团队成员之间的无缝沟通。
2. 版本控制:为了更好地管理项目文件,Dreamweaver集成了Git等版本控制系统。你可以直接在软件中执行提交、拉取、合并等操作,无需切换到外部工具。
七、提升技巧:插件与快捷键
1. 插件扩展:Dreamweaver拥有丰富的插件生态系统,涵盖了从代码高亮、代码检查到自动完成的各种功能。通过安装和使用插件,你可以根据自己的需求,进一步定制和扩展Dreamweaver的功能。
2. 快捷键:熟练掌握Dreamweaver的快捷键是提高工作效率的关键。无论是新建文件、保存修改、切换视图,还是插入元素、调整属性,都有相应的快捷键可以使用。建议查阅官方文档或在线资源,了解并实践这些快捷键。
结语
Dreamweaver以其全面的功能和灵活的操作方式,成为网页设计与开发的强大后盾。无论是初学者还是经验丰富的专业人士,都能从中受益匪浅。通过不断探索和实践,你将能够充分利用Dreamweaver提供的各种工具和功能,创造出令人惊艳的网页作品。
最后,请记住,虽然Dreamweaver提供了强大的辅助工具,但真正的设计灵感和创新能力,始终掌握在你的手中。不要让工具束缚了你的创造力,而是让它成为你实现梦想的得力助手。现在,就让我们一起踏上这段充满无限可能的网页设计之旅吧!
- 上一篇: 中国国家代码应该如何正确填写?
- 下一篇: 节日氛围升级:为鸡蛋披上七彩华服装饰
-
 如何在电脑上轻松安装Dreamweaver8?详细步骤与正版序列号获取资讯攻略11-20
如何在电脑上轻松安装Dreamweaver8?详细步骤与正版序列号获取资讯攻略11-20 -
 全面掌握Dreamweaver 8激活技巧:最新序列号解锁指南资讯攻略11-27
全面掌握Dreamweaver 8激活技巧:最新序列号解锁指南资讯攻略11-27 -
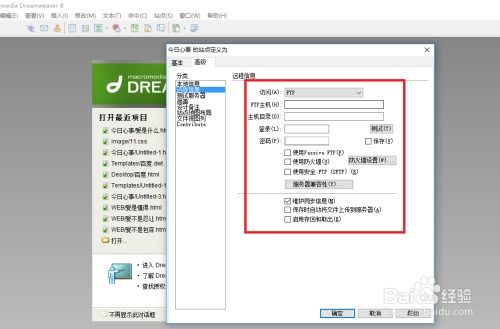
 Dreamweaver如何进行站点管理?资讯攻略11-09
Dreamweaver如何进行站点管理?资讯攻略11-09 -
 Dreamweaver网页设计基础入门指南资讯攻略11-07
Dreamweaver网页设计基础入门指南资讯攻略11-07 -
 轻松搞定!DW中遇到'请求的操作需要提升'的解决妙招资讯攻略10-24
轻松搞定!DW中遇到'请求的操作需要提升'的解决妙招资讯攻略10-24 -
 高效指南:如何正确使用手机资讯攻略10-27
高效指南:如何正确使用手机资讯攻略10-27