优化浏览器兼容性设置的实用方法
在现代互联网环境中,浏览器作为访问网络内容的主要工具,其兼容性对于确保用户能够正确查看和交互网页至关重要。不同浏览器、不同版本之间可能存在差异,导致某些网页在特定浏览器上无法正常显示或功能受限。因此,了解并掌握浏览器兼容性设置的方法,对于网页开发者、设计师以及用户来说都是不可或缺的技能。以下从浏览器设置、CSS与HTML优化、JavaScript处理、开发者工具使用、第三方工具与服务等多个维度,详细介绍如何提升浏览器的兼容性。

浏览器设置
1. 更新浏览器

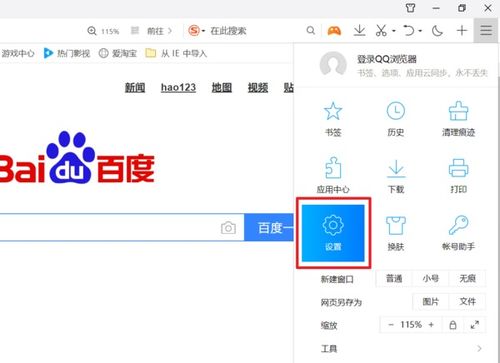
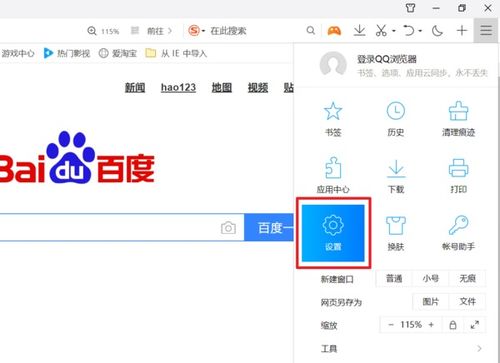
浏览器的新版本通常包含对旧版本的修复和更新,以支持更多的现代网页标准和功能。定期更新浏览器,是确保浏览器兼容性的基础。用户可以在浏览器的设置菜单中查找更新选项,或者通过浏览器的官方网站下载最新版本。

2. 启用或禁用特定功能

一些浏览器提供了对特定功能或技术的启用/禁用选项,如JavaScript、Cookies、JavaScript中的某些API等。通过调整这些设置,可以解决因功能启用状态不一致导致的兼容性问题。通常,这些选项可以在浏览器的隐私和安全设置中找到。
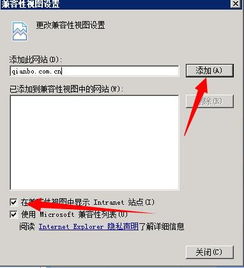
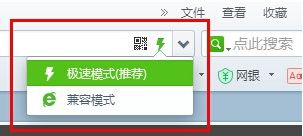
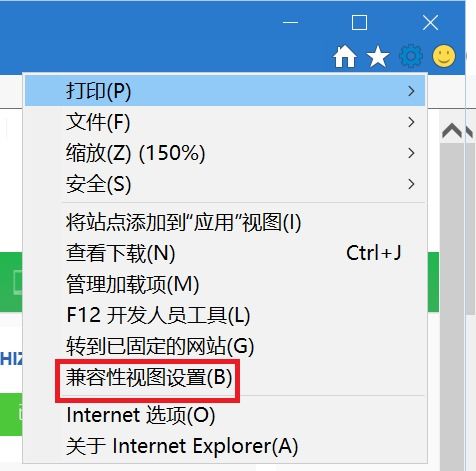
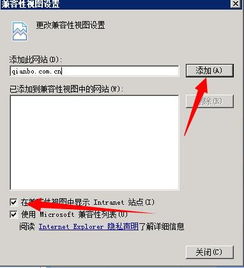
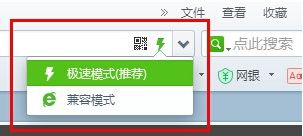
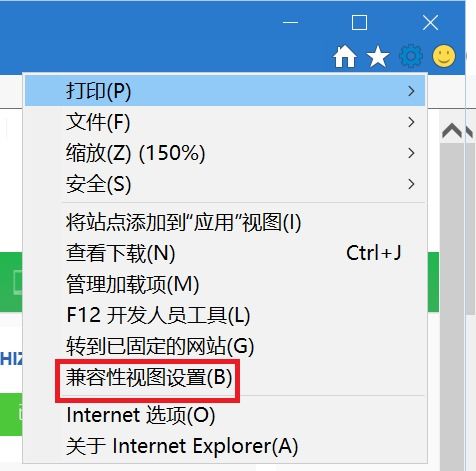
3. 使用兼容模式
针对一些旧的、不支持现代网页标准的浏览器,某些现代浏览器提供了“兼容模式”或“旧版文档模式”。这种模式下,浏览器会模拟旧版浏览器的行为,以便更好地显示旧网页。然而,使用兼容模式可能会影响现代网页的性能和安全性,因此建议仅在必要时使用。
CSS与HTML优化
1. 使用标准化CSS属性
遵循CSS标准,使用标准化属性而非浏览器前缀(如-webkit-、-moz-等),可以提高跨浏览器的兼容性。虽然浏览器前缀在某些情况下仍然必要,但应尽量减少使用,并在必要时使用CSS特性查询(@supports)来确保兼容性。
2. 避免使用已废弃的HTML标签和属性
使用HTML5标准中的标签和属性,避免使用已废弃的标签和属性,可以提高网页的跨浏览器兼容性。例如,使用、、等语义化标签,而非
标签来构建网页结构。
3. 使用Flexbox和Grid布局
Flexbox和Grid是现代CSS布局技术,相比传统的浮动布局,它们提供了更强大、更灵活的布局能力,并且在跨浏览器兼容性方面表现更好。学会使用Flexbox和Grid布局,可以减少因布局差异导致的兼容性问题。
4. 媒体查询
使用媒体查询可以确保网页在不同设备和屏幕尺寸上都能正确显示。通过调整CSS样式以适应不同的屏幕尺寸和分辨率,可以提高网页的响应式设计和跨浏览器兼容性。
JavaScript处理
1. 使用现代JavaScript特性时谨慎
虽然现代JavaScript提供了许多强大的功能,但这些特性可能并不在所有浏览器中都能得到支持。在使用ES6及以上版本的JavaScript特性时,应谨慎考虑其兼容性,并可能需要使用Babel等转译工具将其转换为旧版浏览器能理解的代码。
2. Polyfills和shims
Polyfills和shims是提供浏览器不支持功能的代码库。通过使用Polyfills和shims,可以让不支持某些现代JavaScript特性的旧版浏览器也能运行使用这些特性的代码。例如,core-js是一个流行的Polyfill库,它可以为旧版浏览器提供现代JavaScript特性的支持。
3. 异步加载JavaScript
将JavaScript代码异步加载到网页中,可以减少其对网页渲染的影响,提高网页的加载速度和兼容性。可以通过在
开发者工具使用
1. 使用浏览器的开发者工具
浏览器的开发者工具(如Chrome DevTools、Firefox Developer Tools等)提供了强大的功能,用于调试和分析网页的兼容性问题。通过使用开发者工具,可以检查网页的HTML、CSS和JavaScript代码,查看元素的布局和样式,模拟不同的设备和屏幕尺寸,以及诊断性能问题等。
2. 浏览器控制台
浏览器控制台是开发者工具中的一个重要组成部分,它可以显示网页加载过程中遇到的错误和警告信息。通过检查控制台中的信息,可以快速定位和解决兼容性问题。
3. 使用浏览器模拟
开发者工具中的设备模拟功能,可以模拟不同的设备和屏幕尺寸,以测试网页在不同环境下的兼容性。这有助于发现并解决因屏幕尺寸或设备差异导致的布局和样式问题。
第三方工具与服务
1. 使用自动化测试工具
自动化测试工具可以模拟用户操作,对网页进行大规模的兼容性测试。这些工具通常支持多种浏览器和设备,可以自动识别并报告兼容性问题。通过使用自动化测试工具,可以显著提高测试效率和准确性。
2. 在线服务
一些在线服务(如BrowserStack、Sauce Labs等)提供了跨浏览器和设备的实时测试环境。这些服务允许开发者在真实设备上测试网页的兼容性,无需购买和配置多种设备和浏览器。通过使用这些在线服务,可以更加全面和准确地
- 上一篇: 揭秘:历史上杨家将七子是否真的存在?
- 下一篇: 如何参加QQ的每日打卡活动?
-
 如何找到兼容性视图设置资讯攻略12-07
如何找到兼容性视图设置资讯攻略12-07 -
 如何在电脑中设置兼容模式?资讯攻略12-08
如何在电脑中设置兼容模式?资讯攻略12-08 -
 轻松解决!360兼容模式图标变灰的应对策略资讯攻略10-30
轻松解决!360兼容模式图标变灰的应对策略资讯攻略10-30 -
 火狐浏览器如何设置兼容性视图?资讯攻略11-11
火狐浏览器如何设置兼容性视图?资讯攻略11-11 -
 如何高效登录网页版QQ的实用方法资讯攻略10-29
如何高效登录网页版QQ的实用方法资讯攻略10-29 -
 Win10系统中设置兼容性视图的方法资讯攻略11-11
Win10系统中设置兼容性视图的方法资讯攻略11-11