如何在文本中精准居中打出圆点
在日常生活和工作中,我们经常需要在各种文档、设计或编程任务中插入圆点,并且希望这些圆点能够精准地位于文本或图形的正中间。无论是制作正式的报告、设计吸引人的海报,还是编写代码实现特定的界面效果,掌握如何在正中间打圆点的技巧都显得尤为重要。本文将详细介绍在不同情境下,如何实现这一目标,涵盖从基本文本编辑到高级设计软件的应用,以及编程中的实现方法。

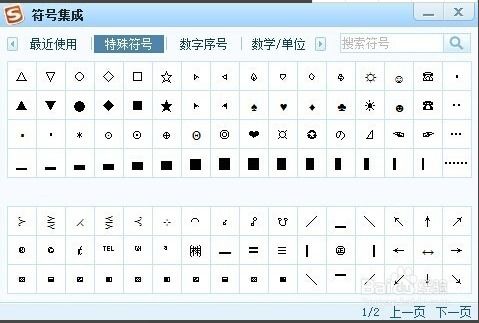
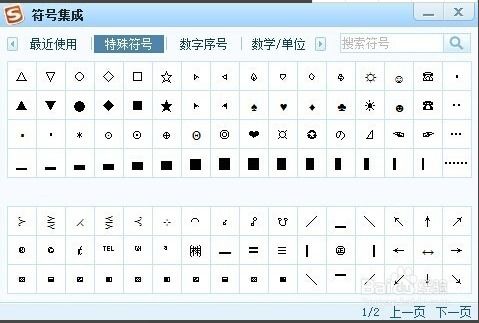
首先,让我们从最基本的文本编辑开始。在大多数文字处理软件(如Microsoft Word、Google Docs、WPS等)中,打出一个居中的圆点通常可以通过插入特殊字符或符号来完成。具体操作步骤如下:首先,将光标放置在需要插入圆点的位置。接着,在菜单栏中找到“插入”选项,然后选择“符号”或“特殊字符”。在弹出的符号库中,搜索或浏览找到圆点符号(通常是一个实心的小圆点,也称为句号或点号,但在不同软件中的显示可能略有差异)。选中圆点后,点击“插入”按钮,圆点就会被放置在指定位置。此时,如果希望圆点居中,可以选中该圆点,然后利用工具栏中的居中对齐功能(通常是带有居中对齐图标的按钮,如水平的三条线中间对齐),确保圆点在所在行或段落中居中显示。

对于需要精确控制位置和样式的场合,比如设计领域的海报、名片等,设计师们通常会使用专业的设计软件,如Adobe Illustrator、Photoshop、CorelDRAW等。在这些软件中,创建一个居中的圆点相对简单且灵活。以Adobe Illustrator为例,可以首先使用椭圆工具(通常在工具栏中,图标为一个椭圆)绘制一个非常小的圆形,然后调整其填充颜色为黑色(或其他所需颜色),描边则设置为无。接下来,通过选择工具(黑色箭头图标)选中这个小圆,利用软件提供的对齐工具(通常位于顶部菜单栏的“对象”>“对齐”子菜单中),选择“对齐到画板”或“对齐到所选对象”中的“水平居中对齐”和“垂直居中对齐”选项,以确保小圆精确地位于其所在容器或文本的正中间。如果需要进一步调整圆点的大小、颜色或位置,可以直接在属性面板中进行修改。

在编程领域,特别是在网页开发和移动应用开发中,实现圆点居中显示同样是一个常见的需求。Web开发者通常会使用HTML、CSS以及JavaScript来实现这一效果。例如,在HTML中,可以通过添加一个`
`元素或``元素,并赋予其一个类名来代表圆点。然后,在CSS中,为这个类名设置样式,使其成为一个圆形的点。这通常涉及到设置元素的宽度和高度相等(形成正方形),然后将其边框半径设置为50%(将正方形变成圆形),同时设置背景颜色为所需颜色,并移除边框。为了确保圆点居中,可以使用CSS的`margin: auto;`(在块级元素中水平居中)或者通过定位(如`position: absolute;`配合`top: 50%; left: 50%; transform: translate(-50%, -50%);`)实现精确居中。在移动应用开发中,如使用React Native或Flutter等框架,同样可以通过类似的布局和样式设置来实现圆点的居中显示。
此外,对于需要在特定场景下快速插入居中圆点的用户,还可以考虑使用一些快捷工具或插件。例如,在Microsoft Office套件中,可以通过安装第三方插件来增加特殊符号的插入选项,其中就可能包含居中圆点的模板或快捷键。同样,在设计软件中,也有许多插件和脚本可以帮助用户快速创建和定位圆点。对于编程者来说,利用现有的UI框架(如Bootstrap、Material-UI等)中的组件库,也可能包含已经设计好的居中圆点组件,可以大大减少开发时间和工作量。
总之,无论是在文本编辑、设计领域还是编程中,实现圆点的居中显示都有多种方法和技巧。选择哪种方法取决于具体的应用场景、个人习惯以及所需的精度和灵活性。通过学习和实践这些技巧,我们可以更加高效地完成任务,提升工作的专业性和美观度。同时,随着软件和技术的不断进步,未来可能还会有更多更便捷的方法来实现这一功能,值得我们持续关注和学习。
- 上一篇: 如何在惠普官网轻松查询产品序列号
- 下一篇: 如何在廊坊考试信息网查询中考成绩
-
 如何在电脑上打出中间的圆点?资讯攻略12-08
如何在电脑上打出中间的圆点?资讯攻略12-08 -
 键盘输入圆点的方法资讯攻略04-10
键盘输入圆点的方法资讯攻略04-10 -
 轻松学会:如何打出箭头符号?资讯攻略12-05
轻松学会:如何打出箭头符号?资讯攻略12-05 -
 轻松学会!如何打出各种符号?资讯攻略12-06
轻松学会!如何打出各种符号?资讯攻略12-06 -
 如何打出上(↑)下(↓)左(←)右(→)箭头符号资讯攻略10-26
如何打出上(↑)下(↓)左(←)右(→)箭头符号资讯攻略10-26 -
 如何在电脑上打出句号?资讯攻略10-26
如何在电脑上打出句号?资讯攻略10-26