Chrome开发者工具:快捷键操作审查元素的绝妙技巧
Chrome开发者工具是Web开发人员进行网页调试和优化的强大工具,而快捷键则能显著提高操作效率。以下是一篇详细介绍如何在Chrome开发者工具中使用快捷键进行审查元素的文章,希望能帮助读者更全面地掌握这一技能。

Chrome开发者工具提供了一系列快捷键,帮助开发人员快速审查、修改和调试网页元素。熟练掌握这些快捷键,可以显著提升工作效率。本文将详细介绍如何在Chrome开发者工具中使用快捷键进行审查元素,并提供一些实用的技巧和示例。
一、打开开发者工具
有多种方式可以打开Chrome开发者工具:
1. 快捷键:按下`F12`键,或者组合键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。按下`Ctrl+Shift+J`(Windows/Linux)或`Cmd+Opt+J`(Mac)可以直接打开并聚焦到控制台。
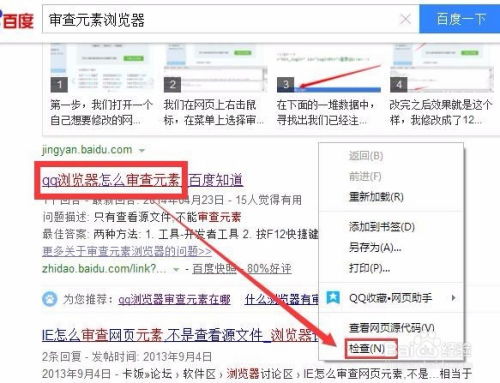
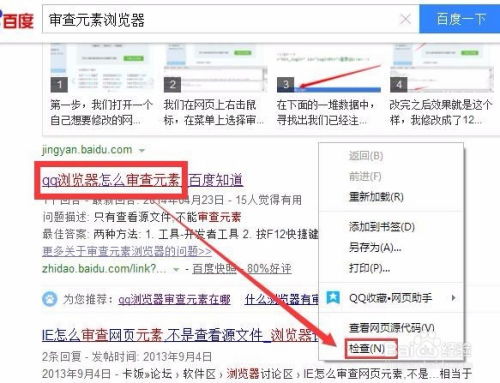
2. 右键菜单:在网页上右键点击任意元素,选择“审查元素”或“Inspect”。
3. 浏览器菜单:点击右上角的三点菜单,依次选择“更多工具” > “开发人员工具”。
二、全局快捷键
一些快捷键在所有DevTools面板中均可用:
打开帮助:`?`或`F1`,显示快捷键列表。
切换面板:
下一个面板:`Ctrl+]`(Windows/Linux)或`Cmd+]`(Mac)。
上一个面板:`Ctrl+[`(Windows/Linux)或`Cmd+[`(Mac)。
刷新页面:
刷新:`F5`或`Ctrl+R`(Windows/Linux)或`Cmd+R`(Mac)。
刷新忽略缓存:`Ctrl+F5`或`Ctrl+Shift+R`(Windows/Linux)或`Cmd+Shift+R`(Mac)。
搜索:
在当前面板搜索:`Ctrl+F`(Windows/Linux)或`Cmd+F`(Mac)。
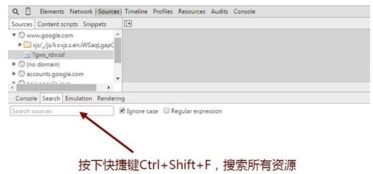
在所有源中搜索:`Ctrl+Shift+F`(Windows/Linux)或`Cmd+Opt+F`(Mac)。
缩放:
放大:`Ctrl`(Windows/Linux)或`Cmd+Shift`(Mac)。
缩小:`Ctrl`(Windows/Linux)或`Cmd+Shift`(Mac)。
恢复默认大小:`Ctrl+0`(Windows/Linux)或`Cmd+0`(Mac)。
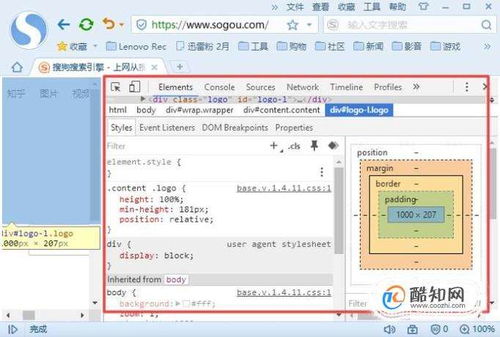
三、审查元素快捷键
审查元素时,以下快捷键特别有用:
切换检查元素模式:`Ctrl+Shift+C`(Windows/Linux)或`Cmd+Shift+C`(Mac)。按下此快捷键后,点击网页上的任意元素,即可在Elements面板中定位到该元素。
隐藏元素:在Elements面板中选中元素后,按下`H`键可以隐藏该元素。
导航:使用方向键(↑↓→←)在DOM树中上下左右移动。
展开/折叠节点:
展开/折叠当前节点:→/←。
展开/折叠当前节点及其所有子节点:`Ctrl+Alt+点击箭头图标`(Windows/Linux)或`Opt+点击箭头图标`(Mac)。
编辑属性:
编辑选中属性的值:`Enter`或双击属性。
添加新属性:在空白处双击,或点击“+”号按钮。
撤销/重做更改:`Ctrl+Z`(撤销)/`Ctrl+Y`(重做,Windows/Linux)或`Cmd+Z`(撤销)/`Cmd+Shift+Z`(重做,Mac)。
四、控制台快捷键
控制台是调试JavaScript代码的重要工具,以下是一些实用的控制台快捷键:
聚焦控制台:`Ctrl+Shift+J`(Windows/Linux)或`Cmd+Opt+J`(Mac)。
清除控制台:
使用快捷键:`Ctrl+L`(Windows/Linux)或`Cmd+K`(Mac)。
使用菜单:点击控制台右上角的垃圾桶图标,或右键点击控制台,选择“Clear console”。
历史记录:
上一条命令/建议:`↑`。
下一条命令/建议:`↓`。
执行当前命令:`Enter`。
多行输入:`Shift+Enter`。
搜索:在当前控制台中搜索历史记录,使用`Ctrl+F`(Windows/Linux)或`Cmd+F`(Mac)。
五、样式边栏快捷键
在样式边栏中,可以编辑和修改CSS规则:
编辑规则:双击要编辑的规则。
插入新属性:在空白处双击。
编辑下一个/上一个属性:`Tab`/`Shift+Tab`。
增大/减小值:
以1为增量:使用方向键(↑↓)。
以10为增量:`Shift+↑`/`Shift+↓`。
以100为增量:`Shift+PageUp`/`Shift+PageDown`。
以0.1为增量:`Alt+↑`/`Alt+↓`(Windows/Linux)或`Opt+↑`/`Opt+↓`(Mac)。
六、Sources面板快捷键
Sources面板用于调试JavaScript代码和查看资源文件:
暂停/继续脚本执行:`F8`或`Ctrl+\`(Windows/Linux)或`Cmd+.`(Mac)。
越过下一个函数调用:`F10`或`Ctrl+'`(Windows/Linux)或`Cmd+'`(Mac)。
进入下一个函数调用:`F11`或`Ctrl+;`(Windows/Linux)或`Cmd+;`(Mac)。
跳出当前函数:`Shift+F11`或`Ctrl+Shift+;`(Windows/Linux)或`Cmd+Shift+;`(Mac)。
选择下一个/上一个调用框架:`Ctrl+.`/`Ctrl+,`(Windows/Linux)或`Opt+.`/`Opt+,`(Mac)。
切换断点条件:点击行号,然后按`Ctrl+B`(Windows/Linux)或`Cmd+B`(Mac)。
编辑断点条件:右键点击行号。
保存更改:`Ctrl+S`(Windows/Linux)或`Cmd+S`(Mac)。
七、其他面板快捷键
Timeline面板:
开始/停止记录:`Ctrl+E`(Windows/Linux)或`Cmd+E`(Mac)。
Device Mode:
打开Device Mode:`Ctrl+Shift+M`(Windows/Linux)或`Cmd+Shift+M`(Mac)。
Network面板:
按文件名搜索:`Ctrl+O`(Windows/Linux)或`Cmd+O`(Mac)。
跳转到行号:`Ctrl+P`后输入数字(Windows/Linux)或`Cmd+P`后输入数字(Mac)。
八、技巧与示例
快速定位元素:使用`Ctrl+Shift+C`(Windows/Linux)或`Cmd+Shift+C`(Mac)切换到检查元素模式,然后点击网页上的任意元素,即可在Elements面板中定位到该元素。
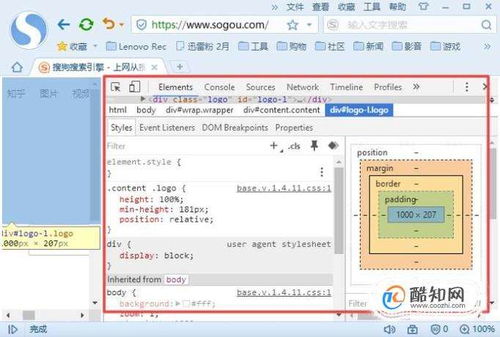
修改CSS样式:在样式边栏中,双击要修改的CSS规则,然后直接编辑属性值。
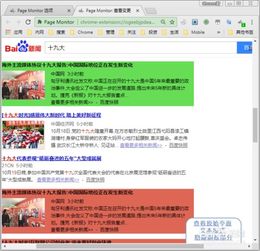
监听元素变化:在Elements面板中右键点击元素,选择“Break on…”选项,可以设置当元素的属性或子节点发生变化时触发断点。
查看事件监听器:在Elements面板中,右键点击元素,选择“Event Listeners”选项卡,可以查看绑定到该元素的事件监听器。
熟练掌握这些快捷键,将帮助你更高效地使用Chrome开发者工具进行网页调试和优化。无论是审查元素、修改样式,还是调试JavaScript代码,快捷键都能显著提升你的工作效率。希望这篇文章能帮助你更好地掌握这些技巧。
- 上一篇: 乌鲁木齐前往天山天池实用游玩攻略
- 下一篇: 如何在微信触发表情雨效果
-
 掌握Chrome审查元素:轻松玩转Elements面板资讯攻略10-28
掌握Chrome审查元素:轻松玩转Elements面板资讯攻略10-28 -
 WIN10浏览器使用技巧:高效利用审查元素功能资讯攻略10-27
WIN10浏览器使用技巧:高效利用审查元素功能资讯攻略10-27 -
 如何在M浏览器中轻松查看和审查元素资讯攻略10-27
如何在M浏览器中轻松查看和审查元素资讯攻略10-27 -
 掌握浏览器审查元素的使用方法资讯攻略10-28
掌握浏览器审查元素的使用方法资讯攻略10-28 -
 掌握Chrome技巧:轻松监控网页内容变化资讯攻略11-22
掌握Chrome技巧:轻松监控网页内容变化资讯攻略11-22 -
 一键直达!快速显示桌面的绝妙技巧资讯攻略11-13
一键直达!快速显示桌面的绝妙技巧资讯攻略11-13