掌握Chrome技巧:轻松监控网页内容变化
在现代数字化时代,信息瞬息万变,而如何高效地追踪网页内容的变化成为了许多用户关注的焦点。特别是对于需要密切关注特定信息更新,如商品价格、博客文章、新闻资讯等的用户,Chrome浏览器提供的多种方法和工具可以大大提高他们的效率。以下是从多维度探讨如何在Chrome中监控网页内容变化的详细指南。

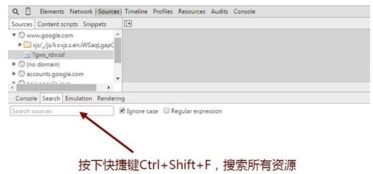
一、使用Chrome开发者工具
Chrome浏览器内置的开发者工具为开发者提供了丰富的功能,其中Performance面板可以用于监控网页的性能,包括帧率(FPS)的变化,从而间接了解网页的流畅度或是否存在卡顿现象。虽然Performance面板主要用于性能分析,但理解网页渲染的基本原理对监控内容变化也有一定的帮助。例如,当网页更新时,浏览器需要重新渲染页面,这会在Performance面板中留下记录。

此外,Elements面板允许用户查找和手动修改网页源代码中的元素,实时查看修改效果。虽然这不是直接监控内容变化的方法,但它可以用于分析和理解网页结构,为进一步实现自动化监控打下基础。

二、使用Chrome扩展
1. Page Monitor
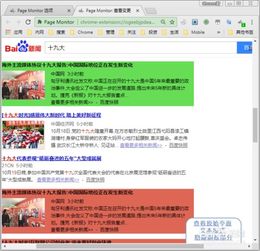
Page Monitor是一款简单易用的Chrome扩展,它能够在监控的网页内容发生变化时通过浏览器右上角的扩展图标发出提醒。这款扩展非常适合用于监控产品降价信息、博客更新或任何需要追踪变化的网页内容。

使用Page Monitor的方法如下:
首先,在Chrome Web Store中搜索并安装Page Monitor扩展。
安装完成后,打开需要监控的网页。
点击Chrome右上角的Page Monitor图标,选择要监控的网页部分或整个页面。
设置提醒方式,例如弹出窗口、声音提示等。
保存设置,开始监控。
2. Distill Web Monitor
Distill Web Monitor是另一款功能更为强大的网页内容变化监控工具。它不仅支持对整个网页的监控,还能对网页的局部内容进行精确监控,如某篇文章、某段文字甚至是某个字。这大大减少了无用内容变化(如广告、发布时间等)的干扰。
Distill Web Monitor的亮点功能包括:
局部内容监控:能够选择网页上的特定区域进行监控,减少无用信息的干扰。
实时提醒:支持多种提醒方式,包括浏览器弹出窗口、电子邮件和短信(部分需要高级版)。
智能过滤:可以设置条件过滤变化结果,只关注真正感兴趣的内容。
跨设备同步:高级订阅用户可以在不同的设备上同步监控列表。
使用Distill Web Monitor的方法如下:
在Chrome Web Store中搜索并安装Distill Web Monitor扩展。
打开需要监控的网页,点击浏览器工具栏上的Distill图标。
选择“部分页面”或“监控整个页面”,使用鼠标选择需要监控的网页区域。
进入详细的设置页面,设置监控名称、监控间隔、提醒方式等。
保存设置,开始监控。
3. 网页更新提醒
网页更新提醒是另一款实用的Chrome扩展,它提供了多种通知方式,包括浏览器通知、电子邮件和Webhook等。用户可以方便地选择感兴趣的网页区域进行监控,并设置过滤规则以获取所选内容的变化。
这款扩展还支持多种功能,如配置监控时间段、共享监控任务、导入/导出规则等。无论是个人用户还是企业用户,网页更新提醒都能帮助及时获取网页更新的信息,掌握最新动态。
使用网页更新提醒的方法如下:
在Chrome Web Store中搜索并安装网页更新提醒扩展。
打开需要监控的网页,按下Ctrl + Shift + 1(或相应的快捷键)选择感兴趣的区域。
点击插件图标,在设置中选择喜欢的通知方式。
根据需求设置筛选规则和监控时间段。
开始接收更新提醒。
三、通过编写JavaScript脚本进行监控
对于有一定编程基础的用户,可以通过编写JavaScript脚本实现更复杂的监控需求。例如,使用`MutationObserver` API可以监听DOM树的变化,从而实现对网页内容变化的实时监控。
以下是一个简单的示例,展示如何使用`MutationObserver`监控网页中某个元素的内容变化:
```javascript
// 选择要监控的元素
const targetNode = document.querySelector('your-element-id');
// 配置观察选项
const config = { attributes: true, childList: true, subtree: true };
// 创建一个回调函数,该函数将在检测到变化时被调用
const callback = function(mutationsList, observer) {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
console.log('子节点发生了变化');
} else if (mutation.type === 'attributes') {
console.log('属性发生了变化');
};
// 创建一个MutationObserver实例并传入回调函数
const observer = new MutationObserver(callback);
// 开始观察目标节点
observer.observe(targetNode, config);
// 在不再需要观察时,可以调用disconnect()方法停止观察
// observer.disconnect();
```
四、其他监控方法
除了上述方法外,还可以利用一些在线服务和第三方工具来实现网页内容变化的监控。例如,一些网站提供了RSS订阅功能,用户可以通过RSS阅读器来追踪网页内容的更新。此外,还有一些专门的网页监控服务,如IFTTT、Zapier等,它们允许用户创建自动化的工作流,当网页内容发生变化时触发特定的动作,如发送邮件、发送短信等。
结语
随着数字化时代的不断发展,信息更新的速度越来越快,如何高效地追踪和获取所需信息成为了许多用户面临的问题。Chrome浏览器提供的多种方法和工具,如开发者工具、扩展程序以及编程接口等,为用户提供了丰富的选择来监控网页内容的变化。无论是对于个人用户还是企业用户来说,掌握这些方法都将大大提高他们的工作效率和信息获取能力。希望本文能够为您在Chrome中监控网页内容变化提供有益的指导和帮助。
- 上一篇: 在不休江湖中查看水忆寒的'素水游神剑'方法
- 下一篇: DNF2012年国庆限定豪华礼包大放送!
-
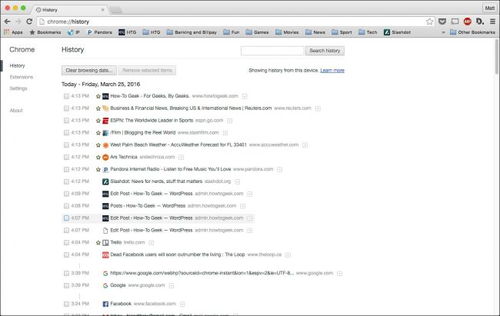
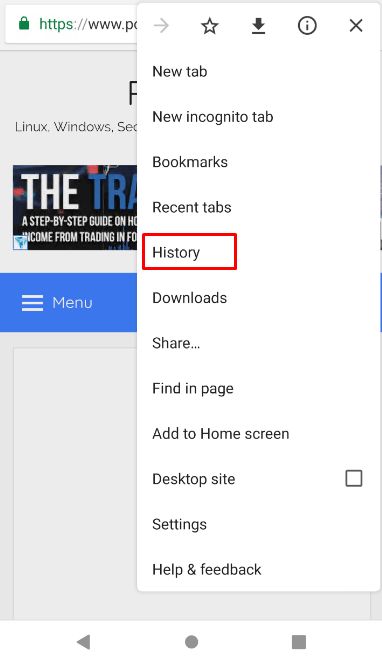
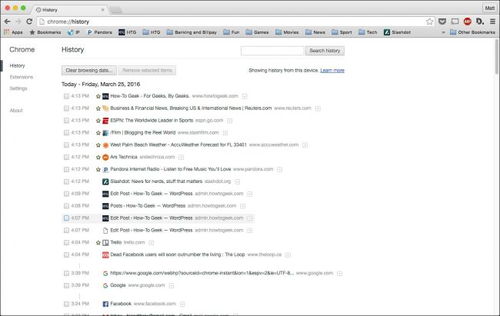
 揭秘:轻松掌握Chrome浏览器的历史记录与下载内容查看技巧资讯攻略11-04
揭秘:轻松掌握Chrome浏览器的历史记录与下载内容查看技巧资讯攻略11-04 -
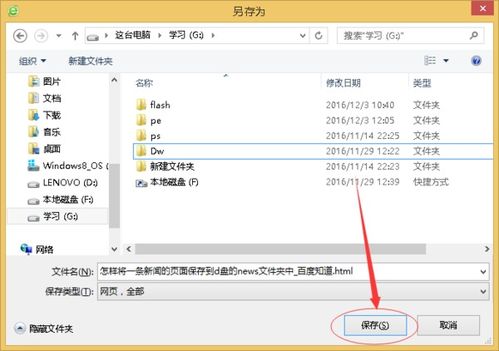
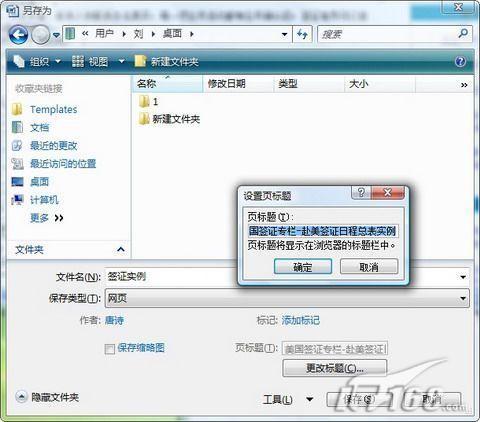
 轻松掌握:将网页保存到文件夹的实用技巧资讯攻略10-27
轻松掌握:将网页保存到文件夹的实用技巧资讯攻略10-27 -
 掌握Chrome浏览器:轻松查阅历史记录与下载内容资讯攻略12-02
掌握Chrome浏览器:轻松查阅历史记录与下载内容资讯攻略12-02 -
 Chrome开发者工具:快捷键操作审查元素的绝妙技巧资讯攻略11-16
Chrome开发者工具:快捷键操作审查元素的绝妙技巧资讯攻略11-16 -
 掌握Word 2007技巧:轻松保存网页内容资讯攻略10-27
掌握Word 2007技巧:轻松保存网页内容资讯攻略10-27 -
 掌握网页内容速查技巧,轻松找到你需要的信息资讯攻略11-09
掌握网页内容速查技巧,轻松找到你需要的信息资讯攻略11-09