轻松掌握:打造个性化ICO图标秘籍

ICO图标是一种用于Windows操作系统的图标文件格式,常用于表示程序、文件、文件夹等对象的图像标识。制作一个ICO图标可能听起来很复杂,但实际上,通过一些简单的步骤和工具,即使是初学者也能轻松制作出属于自己的ICO图标。本文将详细介绍一种简单的ICO图标制作方法,帮助大家快速上手。

一、准备工作

在开始制作ICO图标之前,我们需要准备好一些工具和素材。这些工具通常包括图像编辑软件和图标转换工具,而素材则主要是你希望用于图标制作的图片。

1. 图像编辑软件:选择一个你喜欢的图像编辑软件,比如Photoshop、GIMP(免费开源)或Paint.NET(免费)。这些软件都具备基本的图像编辑功能,能够帮助你制作出高质量的图标。
2. 图标转换工具:虽然一些图像编辑软件支持直接导出ICO格式的文件,但如果没有这个功能,你还可以使用在线转换工具或专门的图标转换软件,如IconConverter、IcoFX等。
3. 素材:可以是你自己绘制的图像,也可以是从网上下载的免费图片素材。确保素材的分辨率足够高,以便在缩小到图标大小时仍能保持清晰。
二、制作图标图像
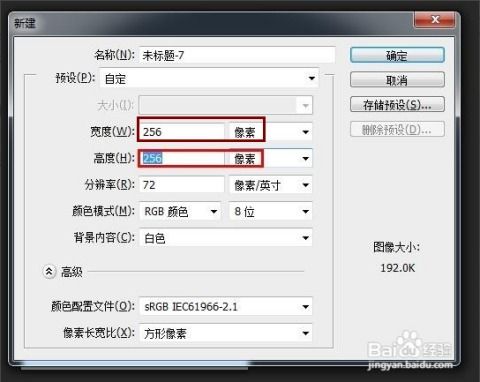
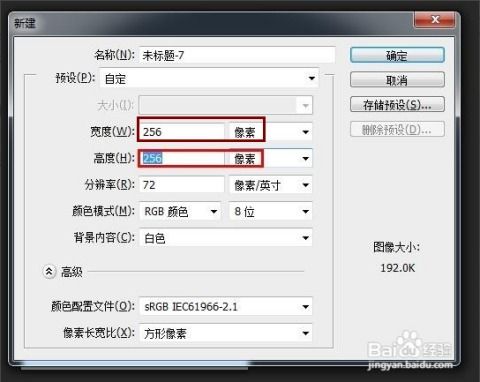
1. 打开图像编辑软件,创建一个新文档。设置文档的尺寸为图标所需的尺寸,常见的图标尺寸有16x16、32x32、48x48、64x64等。通常,制作一个包含多个尺寸的图标集合时,需要分别创建这些尺寸的图像。
2. 在新文档中导入或绘制你的图标图像。确保图像内容简洁明了,色彩搭配和谐,因为图标需要在较小的尺寸下仍然能被识别。
3. 如果需要,你可以添加一些文本或形状来丰富图标的内容。注意保持文本的清晰度和可读性,以及形状的边缘平滑。
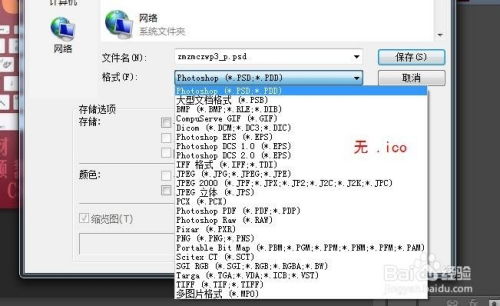
4. 保存你的图像文件为PNG或JPEG格式,以便后续转换。PNG格式通常被推荐,因为它支持透明背景。
三、转换图像为ICO格式
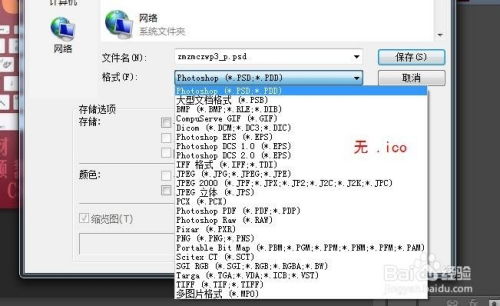
1. 如果你使用的图像编辑软件支持直接导出ICO格式的文件,那么你可以直接在软件中完成转换。以Photoshop为例,打开你的图像文件后,选择“文件”>“导出”>“存储为Web(旧版)”,在弹出的对话框中选择ICO格式,然后点击“存储”即可。
2. 如果你的图像编辑软件不支持直接导出ICO格式,那么你需要使用图标转换工具来完成转换。以下是一个使用在线转换工具的示例步骤:
打开一个在线ICO转换工具网站,如Convertio、ICO Convert等。
上传你之前保存的PNG或JPEG图像文件。
选择你希望生成的ICO图标的尺寸(如果有多个尺寸,可以选择包含所有尺寸的选项)。
点击“转换”或“生成”按钮,等待转换完成。
下载转换后的ICO文件。
3. 如果你更喜欢使用桌面软件来完成转换,那么可以选择IconConverter、IcoFX等图标转换软件。这些软件通常提供了更丰富的功能和选项,允许你更灵活地调整图标设置。以下是使用IconConverter的示例步骤:
打开IconConverter软件。
点击“文件”>“打开”,导入你之前保存的PNG或JPEG图像文件。
在“输出”选项卡中,设置ICO文件的保存位置和文件名。
如果需要,你可以在“设置”选项卡中调整图标的尺寸、颜色深度等参数。
点击“生成”按钮,等待转换完成。
四、测试和应用ICO图标
1. 在转换完成后,你需要测试你的ICO图标是否能够在Windows操作系统中正确显示。你可以将ICO文件复制到一个文件夹中,然后右键点击该文件夹,选择“属性”,在“自定义”选项卡中点击“更改图标”按钮,浏览并选择你刚刚制作的ICO文件。如果图标显示正常,那么说明你的ICO文件已经制作成功。
2. 如果你的ICO图标是用于应用程序的,那么你需要将ICO文件添加到你的应用程序资源中,并在应用程序的代码中指定使用该图标。具体步骤取决于你使用的编程语言和框架,但通常都会涉及到将ICO文件添加到项目的资源文件夹中,并在代码中进行相应的引用。
3. 如果你希望将你的ICO图标应用到网站或网页上,那么你可以使用HTML和CSS来实现。在HTML中,你可以使用``标签来指定网站的favicon(网站图标),而在CSS中,你可以使用`background-image`属性来将图标设置为某个元素的背景图像。
五、优化和调试
1. 优化图标图像:为了确保图标在各种尺寸下都能保持清晰和美观,你可能需要对图标图像进行优化。这包括调整图像的分辨率、颜色深度、对比度等参数,以及去除不必要的细节和噪点。
2. 调试ICO文件:如果在实际应用中遇到了图标显示问题(如图标变形、颜色失真等),你需要检查并调试ICO文件。这通常涉及到重新转换图像文件、调整图标尺寸和颜色深度等步骤。
3. 兼容性测试:由于不同的Windows操作系统版本和浏览器可能对ICO图标的支持有所不同,因此你需要对你的ICO图标进行兼容性测试。这包括在不同的Windows操作系统版本和浏览器上测试图标的显示效果,并根据需要进行相应的调整和优化。
总结起来,制作一个简单的ICO图标其实并不复杂。通过选择合适的图像编辑软件和图标转换工具,准备好高质量的素材,并按照上述步骤进行操作,你就能轻松制作出属于自己的ICO图标。希望本文对你有所帮助,祝你制作愉快!
- 上一篇: 徒步穿越死亡之海:揭秘塔克拉玛干沙漠的无尽奥秘
- 下一篇: Word中公式的神奇运用技巧
-
 轻松几步,打造专属ICO图标!资讯攻略11-27
轻松几步,打造专属ICO图标!资讯攻略11-27 -
 轻松掌握:多种制作ICO图标的方法资讯攻略11-14
轻松掌握:多种制作ICO图标的方法资讯攻略11-14 -
轻松掌握:PNG图片秒变ICO图标技巧资讯攻略11-03
-
 轻松掌握:将PNG图片转换为ICO图标的方法资讯攻略12-09
轻松掌握:将PNG图片转换为ICO图标的方法资讯攻略12-09 -
 轻松学会:快速制作.ico图标的方法资讯攻略01-18
轻松学会:快速制作.ico图标的方法资讯攻略01-18 -
 如何制作.ico文件?资讯攻略11-01
如何制作.ico文件?资讯攻略11-01