PS高效切片图片步骤指南
在数字设计与网页开发的广阔领域中,Adobe Photoshop(简称PS)无疑是一款不可或缺的工具,它以其强大的图像处理能力和丰富的功能集,赢得了全球设计师的青睐。其中,图片切片(Image Slicing)作为网页制作中的一个重要环节,对于优化网页加载速度、实现复杂的布局效果具有重要意义。本文将详细介绍如何在Photoshop中对图片进行切片,帮助初学者及进阶用户全面掌握这一技能。

一、理解图片切片的概念
图片切片,简而言之,就是将一张较大的图片分割成多个较小的部分(即“切片”),这些部分可以是图像的不同区域,也可以是带有透明度的按钮、图标等。通过切片,设计师可以更加灵活地控制网页中图片的加载方式,比如只加载用户可视区域内的图片切片,从而减少初始加载时间,提升用户体验。

二、准备工作
在开始切片之前,请确保你的Photoshop版本是最新的,或者至少是支持所需功能的版本。同时,准备好需要进行切片的图片文件,并在Photoshop中打开它。

三、使用工具进行切片
1. 切片工具介绍
Photoshop提供了多种切片方式,主要通过“切片工具”(Slice Tool)和“切片选择工具”(Slice Select Tool)来实现。切片工具位于工具栏中,图标通常是一个小刀形状。

2. 手动切片
选择切片工具:在工具栏中找到切片工具,点击选择。

绘制切片:在图片上拖动鼠标,绘制出你想要的切片区域。你可以根据需要绘制多个切片,每个切片都将独立保存。
调整切片:切片绘制完成后,可以通过拖动切片的边缘来调整其大小,或者点击并拖动切片本身来移动位置。
3. 基于图层切片
如果你的图片是基于图层的,那么可以利用图层的特性来快速创建切片。
确保图层可见:首先,确保所有需要被切片的部分都在可见的图层上。
选择“基于图层的切片”:在菜单栏中选择“图层”>“新建基于图层的切片”。这将根据当前可见的图层自动创建切片。
调整切片:虽然基于图层的切片会自动生成,但你可能还需要手动调整某些切片的边界或属性。
4. 使用参考线切片
对于需要精确对齐的切片,可以使用参考线来帮助定位。
显示参考线:通过视图菜单(View)> 显示(Show)> 参考线(Guides)来显示或隐藏参考线。
创建参考线:使用移动工具(V)拖动标尺(Ruler)上的线条到画布上,创建参考线。
基于参考线切片:在切片时,尽量让切片边缘与参考线对齐,以确保切片的精确性。
四、切片优化与导出
1. 切片优化
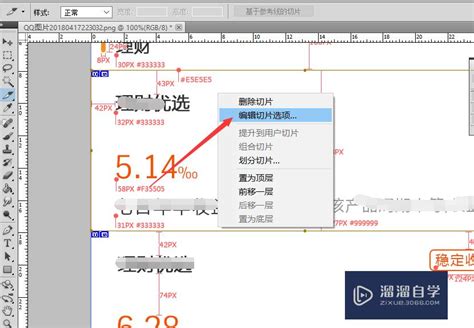
设置切片选项:双击切片,在弹出的“切片选项”对话框中,可以设置切片的名称、类型(如JPEG、PNG-24、GIF等)、品质等参数。根据切片内容的不同,选择合适的格式和品质可以减小文件大小,提高加载速度。
去除多余空间:确保切片周围没有不必要的透明区域,这有助于减少文件大小。
2. 导出切片
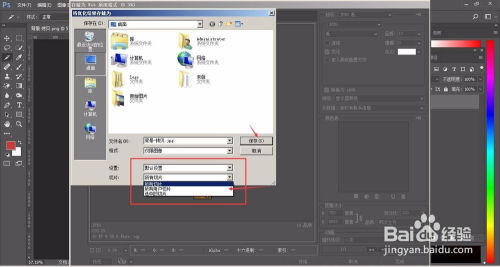
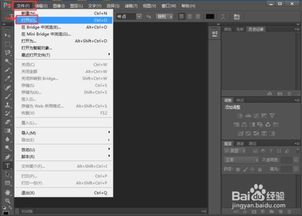
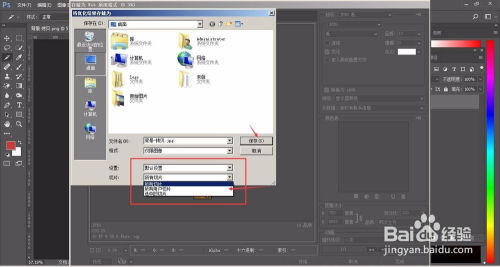
文件导出:在菜单栏中选择“文件”>“导出”>“存储为Web所用格式(旧版)”(或“导出为”>“Web(旧版)- 保存为图像”,具体选项可能因Photoshop版本而异)。
选择切片:在弹出的对话框中,你会看到所有切片的预览。可以选择性地导出部分或全部切片。
设置导出选项:为每个切片设置合适的格式、品质等参数,然后点击“保存”按钮。
保存切片:在弹出的“将优化结果存储为”对话框中,选择保存位置,并给文件命名。Photoshop会按照切片名称和设置的格式保存每个切片。
五、注意事项
切片命名:为切片命名时,尽量使用描述性的名称,以便于后续管理和使用。
兼容性考虑:在选择切片格式时,要考虑到不同浏览器的兼容性。例如,一些老旧的浏览器可能不支持PNG-24格式的透明效果。
性能优化:合理控制切片的大小和数量,避免过多的HTTP请求,影响网页加载速度。
六、结语
通过本文的介绍,相信你已经掌握了在Photoshop中对图片进行切片的基本方法和技巧。无论是为了优化网页加载速度,还是为了实现复杂的布局效果,切片都是一项非常实用的技能。随着实践的深入,你将能够更加灵活地运用切片技术,创作出更加优秀的网页作品。
- 上一篇: 如何手工折纸粽子?
- 下一篇: 如何查询自己的淘宝账号?
-
 PS图片切割技巧:轻松学会切片操作资讯攻略11-16
PS图片切割技巧:轻松学会切片操作资讯攻略11-16 -
 PS切图技巧:轻松掌握图像分割的艺术资讯攻略11-19
PS切图技巧:轻松掌握图像分割的艺术资讯攻略11-19 -
 PS如何导入图片?资讯攻略10-29
PS如何导入图片?资讯攻略10-29 -
 PS中如何有效插入图片资讯攻略10-29
PS中如何有效插入图片资讯攻略10-29 -
 PS中彻底删除图片Exif信息的步骤资讯攻略10-24
PS中彻底删除图片Exif信息的步骤资讯攻略10-24 -
 如何在Photoshop中向图片内再添加另一张图片?资讯攻略10-30
如何在Photoshop中向图片内再添加另一张图片?资讯攻略10-30