PS图片切割技巧:轻松学会切片操作
在Photoshop(简称PS)中,图片切片是一项非常实用的功能,尤其在网页设计和图像处理中。通过切片,可以将一张大图分割成多个小图,便于网页加载、图像优化和布局调整。本文将详细介绍如何在Photoshop中进行图片切片,涵盖基础操作、高级技巧以及注意事项,帮助用户轻松掌握这一技能。

一、基础操作
1. 打开图片
首先,打开Photoshop软件。通过“文件”菜单选择“打开”(快捷键Ctrl+O),找到并选择需要切片的图片,点击“打开”。

2. 启用切片工具
在工具栏中,找到裁剪工具的图标(快捷键C)。右键点击该图标,选择“切片工具”。切片工具允许你根据需要将图片分割成多个部分。
3. 绘制切片
使用切片工具后,你可以直接在图片上绘制切片。切片可以是任意形状,但通常为了网页设计的方便,我们会使用矩形切片。
手动绘制:点击并拖动鼠标,绘制所需的切片。
基于参考线:如果希望切片更加精确,可以先使用参考线(快捷键Ctrl+R)在图片上标出重要位置。然后,右键点击切片工具,选择“基于参考线的切片”,Photoshop会自动根据参考线创建切片。
4. 划分切片
对于需要均匀分割的图片,可以使用“划分切片”功能。在切片工具选项栏中,点击“划分切片”按钮,会弹出一个对话框。在这里,你可以设置切片的行数和列数,以及切片之间的间距。例如,将一张原图平均分为12张小图,可以在对话框中设置水平划分为4,垂直划分为3。
5. 编辑切片
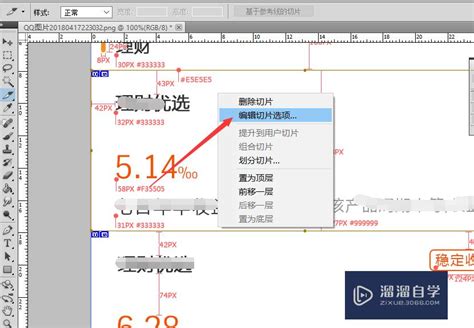
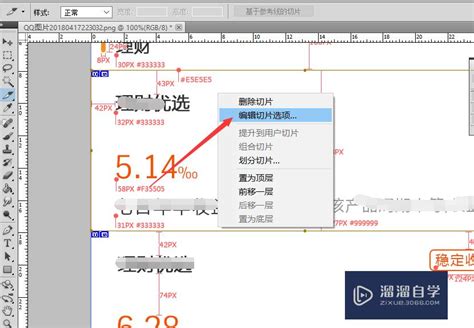
创建切片后,你可以通过切片选择工具(在工具栏中)选中切片,并编辑其属性。右击切片,选择“编辑切片选项”,会弹出一个对话框,允许你设置切片的名称、URL、目标(在新窗口或当前窗口打开链接)、消息文本(鼠标悬停时显示的文本)等。这些设置对于网页中的图像链接和提示信息非常重要。
6. 保存切片
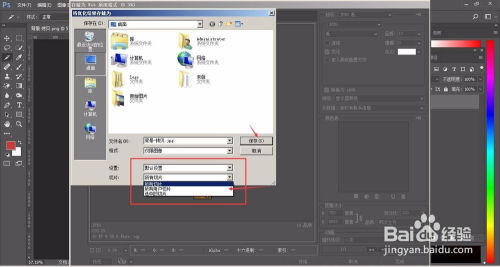
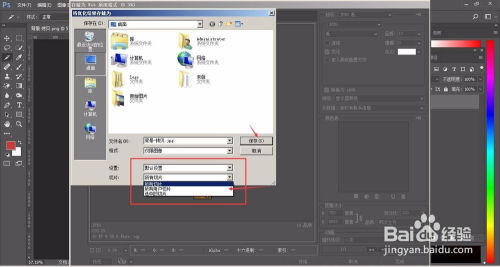
完成切片编辑后,你需要将切片保存为网页可用的格式。通过“文件”菜单选择“导出”>“存储为Web所用格式”(快捷键Shift+Ctrl+Alt+S),会打开一个优化对话框。在这里,你可以选择切片保存的文件类型(如JPEG、PNG等),并设置优化参数。完成设置后,点击“存储”按钮,选择保存位置。Photoshop会生成一个包含切片图像的文件夹和一个HTML文件,方便你在网页中使用这些切片。
二、高级技巧
1. 图层切图
除了使用切片工具,Photoshop还提供了图层切图的方法。这种方法适用于需要将特定图层或图层组合导出为单独图像的情况。
选中对应图片的图层(可以点击一下小眼睛看看是不是自己要导出的那张图)。
右击图层,选择“快速导出为PNG”。
如果需要合并多个图层再导出,可以使用Ctrl键选中这些图层,然后右击选择“合并图层”(快捷键Ctrl+E)。
2. 切片优化
在保存切片时,优化参数的选择对图像质量和文件大小有重要影响。根据实际需求选择合适的文件类型和压缩参数,以平衡图像质量和文件大小。例如,对于需要透明背景的图片,可以选择PNG格式;对于颜色丰富的图片,可以选择JPEG格式并调整质量滑块。
3. 切片对齐和间距
在切片时,注意保持切片之间的对齐和间距,以确保网页布局的整洁和美观。可以使用参考线和切片选择工具来精确控制切片的位置和大小。
三、注意事项
1. Photoshop基础
切片工具的使用需要一定的Photoshop基础。初学者可以先从基础操作开始学习,逐步掌握切片技巧。
2. 切片数量
切片数量不宜过多或过少。过多的切片会增加网页加载时间,影响用户体验;过少的切片则可能无法充分利用切片带来的优势。因此,在切片前需要仔细规划。
3. 文件命名
在保存切片时,给切片起一个有意义且易于识别的名称非常重要。这有助于在后续的设计和开发过程中快速找到所需的切片。
4. 兼容性
确保切片在不同浏览器和设备上的兼容性。不同浏览器对图像格式和尺寸的支持可能有所不同,因此在切片前需要了解目标浏览器的兼容性要求。
四、实战案例
案例一:三折页设计
1. 打开PS软件,导入一张三折页的图片。
2. 选择切片工具,将图片分割成三个部分。每个部分包含一个切片,分别代表三折页的三个页面。
3. 采用切片选择工具,将三个切片添加到选区。
4. 在“存为Web和设备所用格式”对话框中,查看切片效果。
5. 对每个切片进行单独的操作,如修改颜色、添加文字等。
6. 完成设计后,通过“文件”菜单选择“导出”>“导出为网页所用格式”,将切片导出为HTML文件。
7. 在网页设计软件中,导入导出的HTML文件,即可看到设计好的三折页。
案例二:网页图片优化
1. 打开需要优化的网页图片。
2. 使用切片工具将图片分割成多个部分,以便根据内容的重要性进行单独优化。
3. 对每个切片进行压缩和优化,确保图像质量和文件大小的平衡。
4. 将优化后的切片保存为网页可用的格式,并上传到服务器。
5. 在网页中引用这些切片,确保网页加载速度和用户体验。
通过本文的讲解,你已经了解了Photoshop中图片切片的基本操作、高级技巧以及注意事项。切片工具是Photoshop中非常实用的功能之一,掌握这一技能将有助于提高你的设计效率和网页加载速度。在实际工作中,你可以结合其他设计软件和工具,如Sketch等,进一步升级设计效率。希望本文对你有所帮助!
- 上一篇: 怎样制作美味的卤藕?
- 下一篇: 轻松获取王者荣耀体验服资格,申请攻略来啦!
-
 PS切图技巧:轻松掌握图像分割的艺术资讯攻略11-19
PS切图技巧:轻松掌握图像分割的艺术资讯攻略11-19 -
 PS高效切片图片步骤指南资讯攻略11-02
PS高效切片图片步骤指南资讯攻略11-02 -
 轻松学会:用PS一键更换背景图技巧资讯攻略11-13
轻松学会:用PS一键更换背景图技巧资讯攻略11-13 -
 PS轻松学会:如何插入图片资讯攻略10-29
PS轻松学会:如何插入图片资讯攻略10-29 -
 PS中轻松掌握图片插入技巧资讯攻略10-29
PS中轻松掌握图片插入技巧资讯攻略10-29 -
 掌握PS技巧:轻松实现图片去色处理教程资讯攻略11-16
掌握PS技巧:轻松实现图片去色处理教程资讯攻略11-16