PS高效切图与保存技巧
在图像处理和设计领域,Photoshop(简称PS)无疑是一款不可或缺的工具。它不仅能帮助设计师创造出令人惊叹的视觉效果,还能进行图像的切割、优化和保存,以适应网页、应用或其他媒体的需求。今天,我们就来详细探讨一下如何使用Photoshop进行切图并保存。

首先,打开你需要进行切图的Photoshop文件。这个文件可以是任何格式的图片或设计稿,确保它已经在Photoshop中打开并处于可编辑状态。
一、准备工作
在进行切图之前,你需要确保一些基本的设置已经完成。例如,你可以将设计稿中的图层整理好,隐藏或删除不需要的部分,这样可以让切图过程更加清晰和高效。
二、选择切图工具
Photoshop提供了多种切图工具,其中最常用的是“切片工具”和“裁剪工具”。对于简单的矩形切图,“切片工具”通常已经足够;而对于需要更精确或不规则形状的切图,则可能需要借助其他工具如“钢笔工具”或“快速选择工具”来创建选区,然后再进行切片。
1. 使用切片工具
在工具栏中选择“切片工具”(快捷键C)。然后,在设计稿上点击并拖动以创建一个矩形切片。你可以通过调整切片框的大小和位置来精确控制切片的范围。如果需要创建多个切片,可以按住Shift键并拖动以创建多个平行的切片,或者通过复制(Ctrl+C)和粘贴(Ctrl+V)切片来快速生成多个相同的切片。
2. 使用其他工具创建选区并切片
如果你需要创建不规则形状的切片,可以先使用“钢笔工具”、“快速选择工具”或其他选择工具来创建一个精确的选区。然后,在选区内部右键点击并选择“从选区创建切片”。这样,Photoshop就会根据你选择的区域自动创建一个切片。
三、优化切片
在创建切片后,你可能还需要对它们进行一些优化设置。例如,你可以调整切片的像素精度、背景颜色或透明度等。
1. 调整切片属性
在Photoshop的顶部菜单中,选择“窗口”>“属性”以打开切片属性面板。在这里,你可以看到每个切片的详细信息,如宽度、高度、分辨率等。你可以通过修改这些参数来调整切片的属性。
2. 添加切片参考线(可选)
为了更精确地定位切片,你可以在设计稿上添加切片参考线。这些参考线不会出现在最终的切片结果中,但可以帮助你在创建切片时保持对齐和一致性。
四、保存切片
在完成切片和优化设置后,下一步就是将切片保存为独立的图像文件。Photoshop提供了多种保存切片的方法,包括存储为Web和设备所用格式(.PNG、.JPEG等)以及导出为图层复合。
1. 存储为Web和设备所用格式
这是最常用的保存切片方法之一。在Photoshop的顶部菜单中,选择“文件”>“存储为Web和设备所用格式”(快捷键Alt+Shift+Ctrl+S)。在弹出的对话框中,你可以看到所有切片的预览以及它们的保存选项。
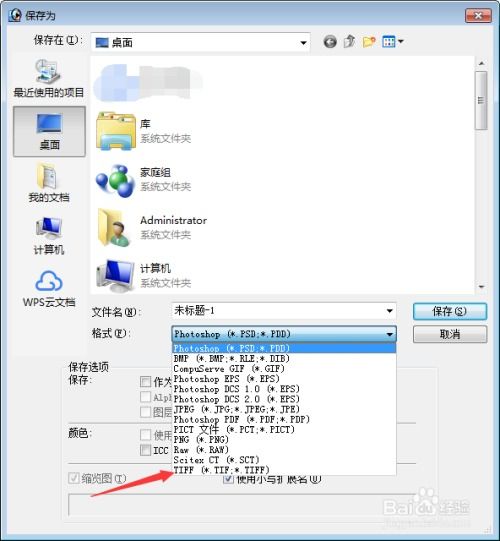
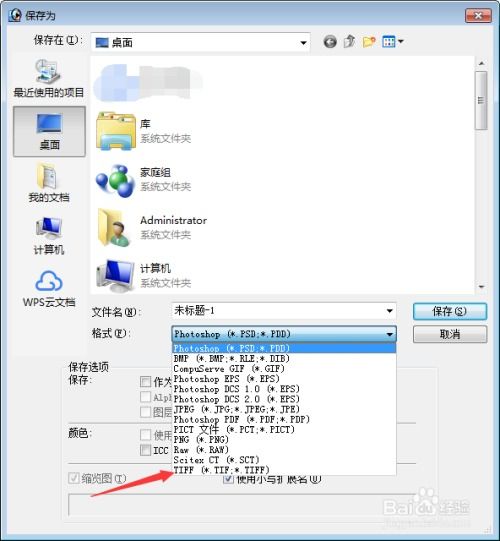
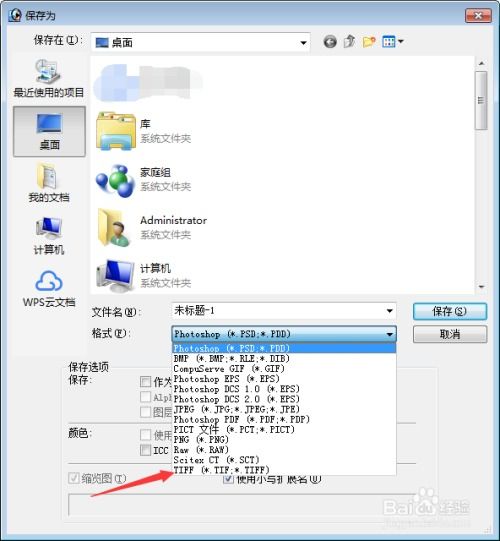
选择文件格式:根据你的需求选择合适的文件格式,如PNG、JPEG等。PNG格式通常用于需要透明背景或高保真的图像;而JPEG格式则适用于需要压缩图像大小并保持较好图像质量的场景。
调整图像质量:对于JPEG格式,你可以通过调整质量滑块来控制图像的压缩程度和文件大小。注意,过高的质量会导致文件过大,而过低的质量则可能导致图像模糊或失真。
选择存储位置:点击“存储”按钮后,在弹出的对话框中选择保存切片的位置和文件名。你可以选择将所有切片保存到一个文件夹中,也可以为每个切片指定不同的文件名和位置。
2. 导出为图层复合(可选)
如果你的设计稿中包含多个图层复合(即不同的图层显示状态),你可以将它们分别导出为切片。在Photoshop的顶部菜单中,选择“文件”>“导出”>“存储为图层复合”(快捷键Ctrl+Shift+Alt+S)。在弹出的对话框中,选择你要导出的图层复合,并设置保存选项。这种方法适用于需要将不同状态下的设计稿分别导出为切片的场景。
五、验证和调整
在保存切片后,建议对每个切片进行验证和调整以确保它们符合你的需求。你可以打开保存的切片文件并检查它们的尺寸、分辨率和格式是否正确;你也可以将它们嵌入到网页或应用中并查看显示效果是否满意。如果发现任何问题或需要调整的地方,可以回到Photoshop中重新进行切片和优化设置。
六、注意事项和技巧
1. 保持设计稿的整洁和有序:在进行切图之前,尽量将设计稿中的图层整理好并隐藏或删除不需要的部分。这样可以减少切图的复杂性和错误率。
2. 合理规划切片大小:切片的大小应该根据具体的应用场景来规划。例如,在网页设计中,切片的大小应该尽量保持一致并适应不同的屏幕尺寸和分辨率;而在移动应用设计中,则需要考虑切片的压缩率和加载速度等因素。
- 上一篇: Word中轻松实现文字上方打勾的方法
- 下一篇: 如何查看“坦白说”功能?
-
 PS切图技巧:轻松掌握图像分割的艺术资讯攻略11-19
PS切图技巧:轻松掌握图像分割的艺术资讯攻略11-19 -
 PS软件保存源文件与多样格式文件的绝妙技巧资讯攻略11-04
PS软件保存源文件与多样格式文件的绝妙技巧资讯攻略11-04 -
 PS技巧:一键掌握图层盖印方法资讯攻略10-25
PS技巧:一键掌握图层盖印方法资讯攻略10-25 -
 PS软件保存源文件及多种格式文件的教程资讯攻略11-04
PS软件保存源文件及多种格式文件的教程资讯攻略11-04 -
 PS高效精准抠取人像发丝技巧资讯攻略11-01
PS高效精准抠取人像发丝技巧资讯攻略11-01 -
 PS高效抠图常用技巧资讯攻略11-01
PS高效抠图常用技巧资讯攻略11-01